ApoShop Praxis-Tipps
Einleitung
In diesem Kapitel möchten wir Ihnen einige Einstellungen sowie Neuanlage von Informationsseiten, Menüs, Warengruppen und Artikel erläutern.
Wie lege ich einen neuen Artikel an?
- Wechseln Sie im Mauve System3 auf den Reiter Artikel F11
- Klicken Sie in der Werkzeugleiste auf Hinzufügen / Artikel oder nutzen Sie die Tastenkombination STRG+H / Artikel
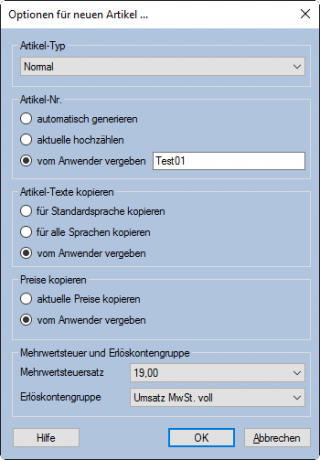
- Geben Sie die Kopfdaten des Artikels ein. Der Typ des Artikels ist entscheident, darüber steuern Sie beispielsweise beim Typ "Set-Artikel", dass Sie weitere Unterartikel hinzuügen können, siehe Setartikel
- Es wird Ihnen eine nahezu leere Maske angezeigt. Befüllen Sie nun die notwendigen Felder, im Detail:
- Artikelname
- Legen Sie fest ob der Artikel bestandsgeführt sein soll
- Setzen Sie den MwSt.-Satz sowie die passende Erlöskontengruppe für eine steuerlich korrekte Buchung
- Um den Artikel im ApoShop präsentieren zu können, benötigt der Artikel noch:
- Preise welche Sie manuell eintragen, kalkulieren oder importieren können. Die Preisgruppe definiert welche Ihrer Kunden, welchen Preis erhalten. Beachten Sie dabei weitere Einschränkungen wie Datum von/bis sowie die Verknüpfung zu einer bestimmten Kundennummer (meist nur bei Lieferanten notwendig).
- Hinterlegen Sie Beschreibungen zu Ihren Produkten.
Die Kurzbeschreibung wird i.d.R. im Kopfbereich des Artikels angezeigt, die Beschreibung (ausführlich Beschreibung) unterhalb der Artikeldaten. - Verknüpfen Sie den Artikel mit Warengruppen, damit dieser an den entsprechenden Stellen auffindbar ist, beispielsweise in der angelegten Warengruppe Angebote auf der Startseite. Möglichkeiten: Einzeln, Import, Massenmodifikation
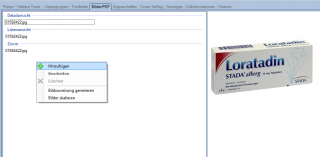
- Weil Kunden Produkte meist nur kaufen, welche Sie vorher auch sehen konnten, hinterlgen Sie Bilder in unterschiedlichen Größen (bspw. Listenansicht für die Darstellung in einer Warengruppe, Detailansicht und Zoom)
- Preise welche Sie manuell eintragen, kalkulieren oder importieren können. Die Preisgruppe definiert welche Ihrer Kunden, welchen Preis erhalten. Beachten Sie dabei weitere Einschränkungen wie Datum von/bis sowie die Verknüpfung zu einer bestimmten Kundennummer (meist nur bei Lieferanten notwendig).
Damit ist Ihr Artikel schon verkaufsfähig. Weitere Konfigurationen welche Sie vornehmen müssen/sollten:
- Artikel muss zum Verkauf verfügbar sein, beispielsweise über einen verfügbaren Bestand oder über das Kennzeichen Lagerartikel, abhängig der von Ihnen eingestellten Bestell-Button Regeln. Um einen Bestand einzubuchen nehmen Sie bitte einen Lagerzugang vor.
- Weiterhin muss der Artikel im Internet publiziert sein. Weitere mögliche Kriterien finden Sie im FAQ.
Ist alles korrekt eingestellt, wird Ihr Artikel nun im ApoShop angezeigt.
Nehmen Sie nun ggf. weitere Einstellungen vor (sofern zutreffend):
- Maximieren Sie Abverkäufe durch Cross Selling (Empfehlungen/Zubehör)
- Publizieren Sie Ihre Artikel für Preissuchmaschinen (Achtung: pharmazeutische Preissuchmaschinen verarbeiten nur Abda-Artikel, Eigenartikel können Sie daher nur bei "freien" Preissuchmaschinen wie Google, Idealo und co. anbieten).
Tipp: Hinterlegen Sie Meta-Daten, damit unter anderem bei Google die Suchergebnisse besser ermittelt und dargestellt werden können. Zur richtigen Befüllung empfehlen wir professionelle Tipps einzuholen. Eine kostenfreie Möglichkeit bietet beispielsweise die Plattform seo-united.de
Weiterführende Informationen finden Sie im Handbuch unter Neuanlegen von Artikeln
Wie lege eine neue Warengruppe an?
- Warengruppen finden Sie in der Menüleiste unter Referenzlisten / Warengruppen
- Klicken Sie auf Hinzufügen oder Hinzufügen / Root Warengruppe hinzufügen (Hinzufügen erstellt eine Warengruppe unterhalb der bereits selektierten Warengruppe, Beispiel Marken / Eucerin)
- So können Sie kinderleicht eigene Strukturen aufbauen, Beispiel: Marken / Eucerin / Handcremes. Artikel können dabei jeder dieser Warengruppe zugeordnet werden.
- So können Sie kinderleicht eigene Strukturen aufbauen, Beispiel: Marken / Eucerin / Handcremes. Artikel können dabei jeder dieser Warengruppe zugeordnet werden.
- Füllen Sie das Formular entsprechend aus, hinterlegen Sie wenn gewünscht Informationstexte (Beschreibung, Kurzbeschreibung) sowie Bilder
- Beschreibung und Foto groß werden in der Warengruppe als Teaser angezeigt. Hinterlegen Sie für Ihre Kunden (und auch Google) Inforamtionstexte passend zur Warengruppe.
- Foto klein wird benötigt, wenn Sie die Warengruppe beispielsweise schon auf der Startseite mit einem Vorschaubild präsentieren möchten. Die Optimale Bildgröße für kleine Warengruppenbilder ist: Breite 100px - Höhe 100px
- Möchten Sie zudem, dass die Warengruppe in einem CMS-Element (zum Beispiel Navigation) angezeigt wird, können Sie diese ohne Umwege gleich in der Warengruppe auswählen.
- Im Beispiel möchten wir die Markenshops auf der bereits vorinstallierten Position der Startseite (Position 2 / Markenshops) anzeigen. Weisen Sie die Warengruppe Markenshops der Startseite zu. So werden alle untergeordneten Warengruppen, im Beispiel Eucerin angzeigt.
- Damit die Warengruppe nicht leer bleibt, weisen Sie dieser die gewünschten Artikel zu. Möglichkeiten: Einzeln, Import, Massenmodifikation
- Beschreibung und Foto groß werden in der Warengruppe als Teaser angezeigt. Hinterlegen Sie für Ihre Kunden (und auch Google) Inforamtionstexte passend zur Warengruppe.
Tipp: Bestehende Warengruppen können Sie per Drag&Drop also mit geklickter Maus-Taste einfach verschieben
Tipp: Legen Sie ggf. Warengruppen für interne Zwecke (Auswertungen, Preiskalkulationen) an, setzen Sie dabei einfach das Häkchen Im Internet publizieren nicht. Im ApoShop werden solche Warengruppen ignoriert und nicht öffentlich angezeigt.
Tipp: Hinterlegen Sie Meta-Daten, damit unter anderem bei Google die Suchergebnisse besser ermittelt und dargestellt werden können. Zur richtigen Befüllung empfehlen wir professionelle Tipps einzuholen. Eine kostenfreie Möglichkeit bietet beispielsweise die Plattform seo-united.de
Weiterführende Informationen finden Sie im Handbuch unter Warengruppen.
Wie legt man neue Inhalte / Content an?
Content (also Inhalte / Informtionsinhalte) finden Sie im Mauve System3 unter Shopverwaltung / CMS (CMS = Content-Management-System)
Anlegen einer neuen Shopseite
- Öffnen Sie dazu den Dialog Shopseiten über Shopverwaltung / CMS / Seiten
- Klicken Sie Hinzufügen
- Befüllen Sie das Formular
- Name: I.d.R. nur für die interne Benamung der Shopseite
- Titel: Wird als Überschrift der Seite im ApoShop angezeigt
- Editor: Hinterlegen Sie notwendigen Informationen im Textfeld. Über die Werkzeugleiste des Editors können Sie auch weitere Inhalte wie Links, Bilder, Tabellen und co. einfügen, sowie die Texte formatieren.
- CMS Elemente anzeigen: weisen Sie die Seite dem gewünschten CMS-Element zu, Alternative Zuweisung siehe unten.
- Weisen Sie die neue Shopseite einem Element, beipspielsweise Navigation / Über uns zu.
- Navigieren Sie dazu über Shopverwaltung / CMS / Elemente
- Wählen Sie das gewünschte Element zum Bearbeiten aus
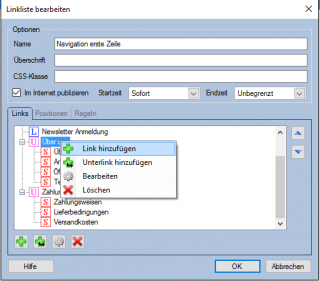
- Erstellen Sie einen neuen Link um Ihre Seite zu platzieren bzw. darauf zu verweisen.
- Möglichkeit a: Platzieren Sie die Seite als Unterlink (Plus-Icon mit Pfeil), also unterhalb eines bestehenden Menüpunktes, Beispiel: Über uns. Als Weiterleitungsziel wählen Sie Shopseite und die neuangelegte Seite aus.
- Möglichkeit b: Platzieren Sie die Seite als Link (Plus-Icon ohne Pfeil) direkt in der Navigation. Als Weiterleitungsziel wählen Sie Shopseite und die neuangelegte Seite aus.
- Setzen Sie ggf. eine Regel, wenn Sie bestimmte Inhalte nur bestimmten Besuchern anzeigen möchten (Beispiel: Link zu Topangeboten nur bei eingloggten Kunden).
Anlegen eines neuen Elements
- Öffnen Sie dazu den Dialog Elemente über Shopverwaltung / CMS / Elemente
- Legen Sie wenn nicht vorhanden ein neues CMS-Element
- Wählen Sie einen Typ aus, beispielsweise Bildbanner wenn Sie z.B. in der rechten Spalte Ihres Shops ein verlinktes Bild anzeigen möchten
- Füllen Sie das Formular entsprechend aus und hinterlegen ein Bild (bitte auf Bildgröße achten)
- Hinterlegen Sie eine Verlinkung (Beispiel: auf eine Warengruppe oder auf eine Shopseite)
- Damit das Element im ApoShop angezeigt wird und auch an der richtigen Stelle, wechseln Sie auf den Tab Position und wählen im Beispiel Rechte Spalte aus (mehrere Positionen möglich).
- Ergänzend können Sie Regeln hinterlegen (Beispiel: der aktuelle Bestellwert ist kleiner als 10,00€).
Tipp: Hinterlegen Sie Meta-Daten, damit unter anderem bei Google die Suchergebnisse besser ermittelt und dargestellt werden können. Zur richtigen Befüllung empfehlen wir professionelle Tipps einzuholen. Eine kostenfreie Möglichkeit bietet beispielsweise die Plattform seo-united.de
Hinweis: Weitere CMS-Positionen können nur durch Mauve angelegt werden. Diese müssen zudem im Layout/Template integriert werden (nur bei Individual-Shops möglich) Hinweis: Bei Speedfinder.de Indizieren setzt das Produkt [Speedfinder.de Speedfinder.de] vorraus. In der kostenfreien Speedfinder.de Abda-Variante werden Content-Inhalte nicht indexiert.
Die erste Ebene der Apothekenseite, direkt unter der Artikelsuche im oberen Bereich ist über den nahtlos integrierten CMS zu administrieren. Somit wird volle Flexibilität bei der Pflege der Apothekenseite gewährleistet.
- Öffnen Sie dazu den Dialog Elemente über Shopverwaltung / CMS / Elemente
- Öffnen Sie das CMS-Element Navigation erste Zeile oder Navigation zweite Zeile
- Editieren Sie bestehende Links, ändern die Reihenfolge oder legen weitere Link-Einträge an
Link zum Screenshot mit markierten Positionen in voller Größe.
Bildgrößen
Die Angaben beziehen sich nur auf dem Mauve ApoShop mit "theme3".
Logo
- Breite max. 310px, Höhe max. 105px
Slider
- Hauptslider (Startseite oben): 1017px Breite (Höhe optional, empfohlen 250px) - alle Slides an der Stelle sollten die gleiche Höhe haben
- Vorteils-Seite (Startseite mitte - im Standard liefern wir dort Texte aus): bei 2 Slides 525px breit, bei 3 Slides 330px breit - Höhe frei wählbar
- Zusatz-Silder (Startseite unten - "über uns"): 678px Breite (Höhe optional am Text orientieren, empfohlen ca. 400px)
Artikel
- Zoom: 500px oder großer (Höhe oder Breite, das andere Maß passt sich automatisch an)
- Detailansicht: 300px * 300px
- Listenansicht: 120px * 120px
- Thumbnail : 40px * 40px
Warengruppen
- Klein (Vorschaubild): 120px * 120px
- Groß (Banner): 1020px max. Breite, Höhe am eingegebenen Text orientieren um eine Bündige Anzeige zu erzielen
Weiterführende Informationen finden Sie im Handbuch unter CMS.