CMS: Unterschied zwischen den Versionen
Jaeger (Diskussion | Beiträge) |
|||
| (9 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 70: | Zeile 70: | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| − | ==CMS Shopseite hinzufügen== | + | ==CMS Shopseite hinzufügen/bearbeiten== |
[[Bild:Dialog CMS Shopseiten hinzufügen.png|right|CMS Übersicht|500px]] | [[Bild:Dialog CMS Shopseiten hinzufügen.png|right|CMS Übersicht|500px]] | ||
| − | * ''' | + | * '''Sprache''' Wählen Sie die [[Sprache]], die bearbeitet werden soll, aus. Diese Option steht nur zur Verfügung, wenn das Modul [[M-Multilanguage]] freigeschaltet ist. |
| − | * '''Titel: | + | * '''Optionen''' |
| − | * '''Im Internet publizieren:''' Gibt an ob die | + | ** '''Name''' Benamung der Shopseite. Teilweise (Layout abhängig) wird der '''Name''' auch im '''Mauve Webshop''', beispielsweise als Überschrift angezeigt. |
| − | * ''' | + | ** '''Titel:'' Abweichender Name der Shopseite für Ihren Webshop (vom Layout abhängig) |
| − | * ''' | + | ** '''Im Internet publizieren:''' Gibt an ob die Shopseite im '''Mauve Webshop''' angezeigt wird oder nicht. |
| − | ** '''Title | + | ** '''Wochentage''' Gibt die Wochentage an, an denen die Shopseite angezeigt wird. |
| − | + | ** '''Startdatum''' und '''Enddatum''' Gibt den Zeitraum an, in dem die Shopseite angezeigt wird. Um die Einträge zu entfernen löschen Sie das Datum und verlassen Sie das Element. | |
| − | + | ** '''Beginn''' und '''Ende''' Startzeit und Endzeit, zwischen dem die Shopseite angezeigt wird. Um die Einträge zu entfernen löschen Sie die Uhrzeit und verlassen Sie das Element. | |
| − | * ''' | + | ** '''Shop''' Für welchen Shop die Seite verwendet werden soll |
| − | ** '''Diese Seite vom Google Sitemap Export ausschließen | + | ** '''Parent-Seite''' Gibt die der Shopseite übergeordnete Seite an |
| + | * '''Editor''' Erstellen Sie mit dem Wysiwig-Editor das Layout der Shopseite | ||
| + | * '''Erweiterte Einstellungen''' Wenn Sie diese Checkbox anhaken, werden die weiteren Einstellungen angezeigt. Diese werden im Folgenden erläutert. | ||
| + | <br style="clear:both" /> | ||
| + | |||
| + | ===Meta Informationen=== | ||
| + | [[Bild:Dialog_CMS_Shopseiten_bearbeiten_MetaInformationen.png|right]] | ||
| + | * '''Title''' Definiert den '''Meta-Title''' dieser Shopseite. | ||
| + | * '''Keywords''' Definiert die '''Meta-Keywords''' dieser Shopseite um Suchtreffer, beispielsweise bei Google zu verbessern. | ||
| + | * '''Description''' Definiert die '''Meta-Description''' dieser Shopseite. | ||
| + | <br style="clear:both" /> | ||
| + | |||
| + | ===Open Graph Informationen=== | ||
| + | [[Bild:Dialog_CMS_Shopseiten_bearbeiten_OpenGraph.png|right]] | ||
| + | * '''Title''' | ||
| + | * '''Type''' | ||
| + | * '''Image''' | ||
| + | * '''Url''' | ||
| + | * '''Description''' | ||
| + | * '''Video''' | ||
| + | <br style="clear:both" /> | ||
| + | |||
| + | ===Sonstiges=== | ||
| + | [[Bild:Dialog_CMS_Shopseiten_bearbeiten_Sonstiges.png|right]] | ||
| + | * '''Diese Seite vom Google Sitemap Export ausschließen''' Verhindert den Export der Shopseite in Ihren '''Sitemaps'''. | ||
** '''PDF Download ermöglichen:''' Blendet abhängig Ihres Layouts einen '''PDF-Download-Button''' innerhalb der [[CMS#CMS-Shopseite|CMS-Seite]] ein um diese einfach speichern zu können. Hilfreich beispielsweise für Ihre '''AGB'''. | ** '''PDF Download ermöglichen:''' Blendet abhängig Ihres Layouts einen '''PDF-Download-Button''' innerhalb der [[CMS#CMS-Shopseite|CMS-Seite]] ein um diese einfach speichern zu können. Hilfreich beispielsweise für Ihre '''AGB'''. | ||
** '''Bei Speedfinder.de indexieren / Speedfinder Suchwörter:''' Tragen Sie Suchbegriffe einfach kommasepariert in das vorgesehene Textfeld ein. Mit diesen Begriffen schlägt die Livesuche von [https://speedfinder.de speedfinder.de] die passenden [[CMS#CMS-Shopseite|CMS-Seiten]] als Ergebnis vor. | ** '''Bei Speedfinder.de indexieren / Speedfinder Suchwörter:''' Tragen Sie Suchbegriffe einfach kommasepariert in das vorgesehene Textfeld ein. Mit diesen Begriffen schlägt die Livesuche von [https://speedfinder.de speedfinder.de] die passenden [[CMS#CMS-Shopseite|CMS-Seiten]] als Ergebnis vor. | ||
| + | <br style="clear:both" /> | ||
| + | |||
| + | ===CMS Elemente anzeigen=== | ||
| + | [[Bild:Dialog_CMS_Shopseiten_bearbeiten_CMSElementeAnzeigen.png|right]] | ||
| + | |||
| + | Links sehen Sie eine Liste der vorhanden, nicht zugeordneten [[CMS#CMS-Element|CMS Elementen]], rechts eine Liste der zugeordneten Elemente. Mit Hilfe der Buttons zwischen den beiden Listen können Sie diese von einer in die andere verschieben. | ||
| + | Die Liste der zugeordneten Elemente lässt sich über die rechts von dieser Liste befindlichen Hoch/Runter Buttons sortieren. | ||
| + | |||
| + | <br style="clear:both" /> | ||
| + | |||
| + | ===Freifelder=== | ||
| + | [[Bild:Dialog_CMS_Shopseiten_bearbeiten_Freifelder.png|right]] | ||
| + | Hier können Sie Freifelder für die Shopseite bestimmen. Diese Freifelder sind alle vom Typ Zeichenkette. | ||
| + | |||
| + | Diese können für Sonderprogrammierungen im Mauve Webshop verwendet werden. | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| Zeile 198: | Zeile 237: | ||
* '''Startzeit / Endzeit:''' Gibt an ob das [[CMS#CMS-Element|CMS-Element]] samt Inhalten im '''Mauve Webshop''' zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen. | * '''Startzeit / Endzeit:''' Gibt an ob das [[CMS#CMS-Element|CMS-Element]] samt Inhalten im '''Mauve Webshop''' zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen. | ||
* '''Einstellungen''' | * '''Einstellungen''' | ||
| − | ** '''Warengruppe:''' Legen Sie fest aus welcher [[Warengruppe]] Artikel als Liste im Mauve Webshop angzeigt werden sollen. | + | ** '''Warengruppe:''' Legen Sie fest, aus welcher [[Warengruppen|Warengruppe]] Artikel als Liste im Mauve Webshop angzeigt werden sollen. |
| − | ** '''Sortierung:''' Stellen Sie ein in welcher Reihenfolge verfügbare Artikel dargestellt werden sollen. | + | ** '''Sortierung:''' Stellen Sie ein, in welcher Reihenfolge verfügbare Artikel dargestellt werden sollen. |
** '''Anzahl Artikel:''' Wenn Sie nur eine bestimmte '''Anzahl''' an Artikeln anzeigen möchten, legen Sie diese fest. | ** '''Anzahl Artikel:''' Wenn Sie nur eine bestimmte '''Anzahl''' an Artikeln anzeigen möchten, legen Sie diese fest. | ||
* '''Positionen:''' Legen Sie fest an welcher Stelle in Ihrem '''Mauve Webshop''' das [[CMS#CMS-Element|CMS-Element]] sichtbar sein soll, bspw. rechte oder linke Spalte. | * '''Positionen:''' Legen Sie fest an welcher Stelle in Ihrem '''Mauve Webshop''' das [[CMS#CMS-Element|CMS-Element]] sichtbar sein soll, bspw. rechte oder linke Spalte. | ||
* '''Regeln:''' Legen Sie fest unter welchen Bedingungen das [[CMS#CMS-Element|CMS-Element]] angezeigt werden soll. '''Beispiel:''' Zeige das [[CMS#CMS-Element|CMS-Element]] "Angebot Mai" nur an, wenn der Warenkorb noch leer ist. [[CMS#CMS-Regeln|Siehe Regeln]] | * '''Regeln:''' Legen Sie fest unter welchen Bedingungen das [[CMS#CMS-Element|CMS-Element]] angezeigt werden soll. '''Beispiel:''' Zeige das [[CMS#CMS-Element|CMS-Element]] "Angebot Mai" nur an, wenn der Warenkorb noch leer ist. [[CMS#CMS-Regeln|Siehe Regeln]] | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| − | |||
=CMS-Regeln= | =CMS-Regeln= | ||
Version vom 11. Februar 2020, 21:32 Uhr
Einführung
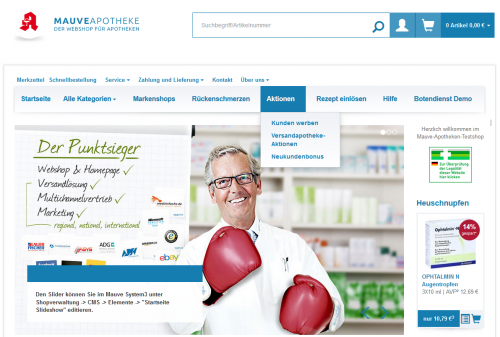
Das Content Managment System, kurz CMS, des Mauve System3 erleichtert Ihnen das Erstellen, Einbinden und Verwalten von Navigationsstrukturen, Bannern, zusätzlichen Seiten und Texten in Ihr Mauve Webshop System.
Sie erreichen den Dialog CMS über den Menüpunkt Shop Verwaltung / CMS.
Das CMS ist in folgende Punkte aufgeteilt:
CMS-Übersicht
In der CMS-Übersicht sehen Sie gruppiert nach CMS-Positionen, welche CMS-Elemente welcher CMS-Position zugeordnet sind. Zudem ersichtlich der Element-Typ, Element-Template sowie die Anzahl der für das CMS-Element hinterlegten Regeln. Aktionen:
- Elemente Verwalten: Öffnet den Dialog Shop Elemente verwalten. Einzelne CMS-Elemente können in der CMS-Übersicht auch per Doppelklick oder über das Context-Menü bearbeitet werden.
- Seiten Verwaltung: Öffnet den Dialog Shop Seiten verwalten. Einzelne Seiten können in der CMS-Übersicht auch per Doppelklick oder über das Context-Menü bearbeitet werden.
- Nach oben / Nach unten: Sortieren Sie CMS-Elemente innerhalb einer CMS-Position nach oben oder unten, beispielsweise die CMS-Banner-Reihenfolge in der rechten Spalte.
CMS-Template
CMS-Templates definieren im Mauve Webshop welche Layouts für die CMS-Elemente zur Verfügung stehen. Beispiel: Eine Linkliste soll horizonal oder vertiakal dargestellt werden.
CMS-Position
CMS-Positionen werden direkt im Layout Ihres Mauve Webshops platziert und festgelegt.
Über das CMS können Sie CMS-Elemente den vorgegebenen CMS-Positionen zuordnen und somit bestimmen ob ein CMS-Banner beispielsweise in der "rechten Spalte" oder in der "Fußzeile Spalte1" angezeigt wird. An der festgelegten Position im Mauve Webshop werden alle zugewiesenen CMS-Elemente, unter Berücksichtung von Siehe Regeln, Publizieren sowie Start und Endzeit und der Sortierreihenfolge ausgegeben.
Neue Positionen können vom Mauve Support installiert und in Ihr Layout eingebettet werden.
CMS-Element
CMS-Elemente sind Inhalte die im Mauve Webshop angezeigt werden. Verfügbare CMS-Element-Typen:
Anzeigeoptionen von CMS-Elementen
Neben dem Start- und Enddatum der Anzeige eines Elements kann eingestellt werden, zu welcher Uhrzeit und an welchen Tagen ein Element zu sehen ist.
CMS-Shopseite
Eine CMS-Shopseite stellt eine einzelne Content-Seite im Mauve Webshop dar, beispielsweise die Seite für Ihre Allgemeinen Geschäftsbedingungen. CMS-Seiten sind im entferntesten auch Elemente, allerdings ist es nicht möglich mehrerer CMS-Seiten auf einer Website in Ihrem Mauve Webshop darzustellen. Ebenso haben einzelne CMS-Seiten keinen Bezug zueinander, sondern lediglich zum CMS-Element. Um eine CMS-Seite anzeigen zu können, ist es daher notwendig diese in einem CMS-Element, beispielsweise Fußzeile vom Typ Linkliste, darauf zu verweisen (verlinken). Vorteil: Sie müssen keine Content-Seite mehrfach anlegen, da Sie ein und die selbe Seite mehreren Elementen zuweisen können.
CMS Shopseiten verwalten
Der Dialog stellt eine Übersicht der exsistierenden Seiten dar. Ein und die gleiche Seite muss nicht mehrfach angelegt sein, diese kann über CMS-Elemente mehrfach genutzt werden.
- Hinzufügen: Hinzufügen weiterer CMS-Seiten.
- Bearbeiten: Bearbeiten der ausgewählten CMS-Seite.
- Löschen: Löschen der markierten CMS-Seite.
CMS Shopseite hinzufügen/bearbeiten
- Sprache Wählen Sie die Sprache, die bearbeitet werden soll, aus. Diese Option steht nur zur Verfügung, wenn das Modul M-Multilanguage freigeschaltet ist.
- Optionen
- Name Benamung der Shopseite. Teilweise (Layout abhängig) wird der Name auch im Mauve Webshop, beispielsweise als Überschrift angezeigt.
- 'Titel: Abweichender Name der Shopseite für Ihren Webshop (vom Layout abhängig)
- Im Internet publizieren: Gibt an ob die Shopseite im Mauve Webshop angezeigt wird oder nicht.
- Wochentage Gibt die Wochentage an, an denen die Shopseite angezeigt wird.
- Startdatum und Enddatum Gibt den Zeitraum an, in dem die Shopseite angezeigt wird. Um die Einträge zu entfernen löschen Sie das Datum und verlassen Sie das Element.
- Beginn und Ende Startzeit und Endzeit, zwischen dem die Shopseite angezeigt wird. Um die Einträge zu entfernen löschen Sie die Uhrzeit und verlassen Sie das Element.
- Shop Für welchen Shop die Seite verwendet werden soll
- Parent-Seite Gibt die der Shopseite übergeordnete Seite an
- Editor Erstellen Sie mit dem Wysiwig-Editor das Layout der Shopseite
- Erweiterte Einstellungen Wenn Sie diese Checkbox anhaken, werden die weiteren Einstellungen angezeigt. Diese werden im Folgenden erläutert.
Meta Informationen
- Title Definiert den Meta-Title dieser Shopseite.
- Keywords Definiert die Meta-Keywords dieser Shopseite um Suchtreffer, beispielsweise bei Google zu verbessern.
- Description Definiert die Meta-Description dieser Shopseite.
Open Graph Informationen
- Title
- Type
- Image
- Url
- Description
- Video
Sonstiges
- Diese Seite vom Google Sitemap Export ausschließen Verhindert den Export der Shopseite in Ihren Sitemaps.
- PDF Download ermöglichen: Blendet abhängig Ihres Layouts einen PDF-Download-Button innerhalb der CMS-Seite ein um diese einfach speichern zu können. Hilfreich beispielsweise für Ihre AGB.
- Bei Speedfinder.de indexieren / Speedfinder Suchwörter: Tragen Sie Suchbegriffe einfach kommasepariert in das vorgesehene Textfeld ein. Mit diesen Begriffen schlägt die Livesuche von speedfinder.de die passenden CMS-Seiten als Ergebnis vor.
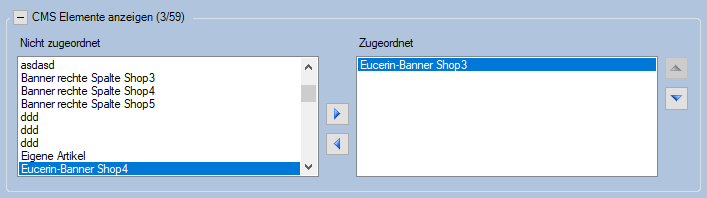
CMS Elemente anzeigen
Links sehen Sie eine Liste der vorhanden, nicht zugeordneten CMS Elementen, rechts eine Liste der zugeordneten Elemente. Mit Hilfe der Buttons zwischen den beiden Listen können Sie diese von einer in die andere verschieben. Die Liste der zugeordneten Elemente lässt sich über die rechts von dieser Liste befindlichen Hoch/Runter Buttons sortieren.
Freifelder
Hier können Sie Freifelder für die Shopseite bestimmen. Diese Freifelder sind alle vom Typ Zeichenkette.
Diese können für Sonderprogrammierungen im Mauve Webshop verwendet werden.
CMS-Linkliste
Linklisten können zum Beispiel in der Navigationszeile oder in der Fußzeile zur Auflistung von Service-Informationen wie AGB, Impressum, Versandkosten etc. genutzt werden. Hinweis: Es ist auch möglich Unterlinks zu platzieren bzw. Links in einander zu verschachteln. Diese werden im Mauve Webshop (vom Layout abhängig) automatisch als Dropdown-Menü angezeigt.
CMS-Linkliste bearbeiten
Über die Linkliste erhalten Sie die Möglichkeit, u.a. komplette Navigationsstrukturen aufzubauen.
Bei der Linkliste geht es in erster Linie darum, Verlinkungen zu Seiten / Landigpages zu erstellen.
Beispiel: Sie möchten ein Menü "Unsere Apotheke "erstellen. Dieser Menüpunkt soll weitere Untermenüpunkte wie "Unsere Mitarbeiter", "Öffnungszeiten" etc beinhalten.
Jeder dieser Links verweist wiederum auf eine Seite / Landigpage, welche über den Bereich Seitenerstellt wurde.
- Name: Benamung des CMS-Elements. Teilweise (Layout abhängig) wird der Name auch im Mauve Webshop, beispielsweise als Überschrift angezeigt.
- Überschrift: Überschrift des CMS-Elements zur Anzeige im Mauve Webshop (vom Layout abhängig).
- CSS-Klasse: Abweichende CSS-Klasse dient zur Beeinflussung der Anzeige des CMS-Elements im Mauve Webshop. Dadurch kann bspw. die Textfarbe von schwarz auf rot geändert werden ohne Änderungen am Quellcode des Mauve Webshops vornehmen zu müssen (vom Layout abhängig)
- Im Internet publizieren: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Links: Zugehörige Links zu diesem CMS-Element.
- Positionen: Legen Sie fest an welcher Stelle in Ihrem Mauve Webshop das Elemente sichtbar sein soll, bspw. Fußzeile oder Navigation.
- Regeln: Legen Sie fest unter welchen Bedingungen das CMS-Element angezeigt werden soll. Beispiel: Zeige das CMS-Element Newsletter nur an, wenn der Kunde eingeloggt ist. Siehe Regeln
- Oben / Unten: Festlegen der Reihenfolge von Links innerhalb des Elementes.
CMS-Link hinzufügen
Diese Funktion erreichen Sie über das Context-Menü bzw. über die "Plus-Buttons" im Fußbereich des Dialoges Linkliste bearbeiten.
- Name: Name des Links. Der Name wird ggf. als Text für den Link in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- CSS-Klasse: Abweichende CSS-Klasse dient zur Beeinflussung der Anzeige des CMS-Elements im Mauve Webshop. Dadurch kann bspw. die Textfarbe von schwarz auf rot geändert werden ohne Änderungen am Quellcode des Mauve Webshops vornehmen zu müssen (vom Layout abhängig).
- Im Internet publizieren: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Weiterleitungsziel: Legen Sie fest worauf der Link-Eintrag verweisen soll.
- Url: Interne oder externe Ziele, Beispiele: http://mauve.eu oder /category/arzneimittel.123.html
- Artikel: Wählen Sie einen Artikel aus Ihrem Mauve System3 als Ziel aus der direkt aufgerufen werden soll.
- Warengruppe: Wählen Sie eine Warengruppe aus Ihrem Mauve System3 als Ziel aus welche direkt aufgerufen werden soll.
- Shopseite: Wählen Sie eine Shopseite aus Ihrem Mauve System3 als Ziel aus welche direkt aufgerufen werden soll.
- Landingpage: Wählen Sie eine Landingpage aus Ihrem Mauve System3 als Ziel aus welche direkt aufgerufen werden soll, Beispiel: Newsletter-Anmeldung.
- In neuem Fenster öffnen: setzt zum Link das HTML-Attribut "target=_blank", sodass beim Anklicken automatisch ein neuer Tab im Browser geöffnet wird, damit der Kunde die ursprüngliche Shop-Seite nicht verlässt.
CMS-Banner
Über die HTML-Banner lassen sich einfache und doch sehr flexible Inhalte / Banner präsentieren. Hier habe Sie die Möglichkeit, über den HTML-Editor eigene Inhalte, wie Text und Bilder zu platzieren.
- Name: Name des HTML-Banners. Der Name wird ggf. als Text für den Banner in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- Titel: Abweichender Name des HTML-Banners für Ihren Webshop (vom Layout abhängig)
- Verlinkung: Bietet die Möglichkeit, den kompletten Banner, bspw. "Unsere Öffnungszeiten" zu verlinken, das Ziel ist frei wählbar.
- Im Internet publizieren: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Editor: Verfassen Sie einfach Texte, fügen Bilder etc. ein die Sie im Mauve Webshop anzeigen möchten.
- Bild Fügen Sie dem Banner ein Bild hinzu.
- Positionen: Legen Sie fest an welcher Stelle in Ihrem Mauve Webshop das Elemente sichtbar sein soll, bspw. Fußzeile oder Navigation.
- Regeln: Legen Sie fest unter welchen Bedingungen das CMS-Element angezeigt werden soll. Beispiel: Zeige das CMS-Element Newsletter nur an, wenn der Kunde eingeloggt ist. Siehe Regeln
CMS-Slider
CMS-Slider bearbeiten
- Name: Name des Sliders. Der Name wird ggf. als Text für den Slider in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- Überschrift: Abweichender Name des Sliders für Ihren Webshop (vom Layout abhängig)
- CSS-Klasse: Abweichende CSS-Klasse dient zur Beeinflussung der Anzeige des CMS-Elements im Mauve Webshop. Dadurch kann bspw. die Textfarbe von schwarz auf rot geändert werden ohne Änderungen am Quellcode des Mauve Webshops vornehmen zu müssen (vom Layout abhängig).
- Im Internet publizieren: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Geschwindigkeit: Legen Sie fest wie lange ein Silder des Elementes sichtbar sein soll, bevor der nächste Slider geladen wird.
- Bild: Fügen Sie Bilder ein die Sie im Mauve Webshop anzeigen möchten.
- Slider Elemente: Zeigt die aktuell exsistierenden Slider innerhalb des Elementes mit der entsprechenden Reihenfolge an.
- Positionen: Legen Sie fest an welcher Stelle in Ihrem Mauve Webshop das CMS-Element sichtbar sein soll, bspw. Fußzeile oder Navigation.
- Regeln: Legen Sie fest unter welchen Bedingungen das CMS-Element angezeigt werden soll. Beispiel: Zeige das CMS-Element Newsletter nur an, wenn der Kunde eingeloggt ist. Siehe Regeln
CMS HTML-Slider
- Name: Name des Sliders. Der Name wird ggf. als Text für den Sliders in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- Überschrift: Abweichender Name des Sliders für Ihren Webshop (vom Layout abhängig)
- Verlinkung: Bietet die Möglichkeit, den kompletten Slider, bspw. "Angebote" zu verlinken, das Ziel ist frei wählbar.
- Im Internet publizieren: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Editor: Verfassen Sie einfach Texte, fügen Bilder etc. ein die Sie im Mauve Webshop anzeigen möchten.
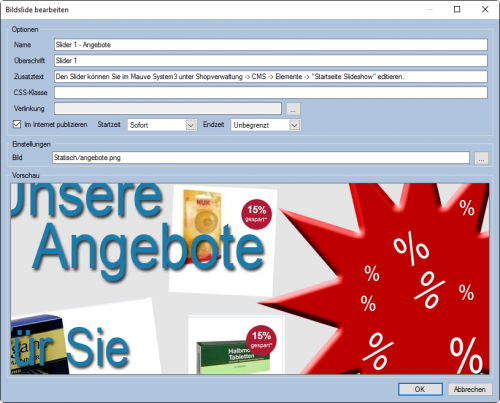
CMS Bildslide
- Name: Name des Sliders. Der Name wird ggf. als Text für den Sliders in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- Überschrift: Abweichender Name des Sliders für Ihren Webshop (vom Layout abhängig).
- Zusatztext: Definieren Sie einen Zusatztext, der beispielsweise als "Overlay" auf dem Slider angezeigt wird (vom Layout abhängig).
- CSS-Klasse: Abweichende CSS-Klasse dient zur Beeinflussung der Anzeige des CMS-Elements im Mauve Webshop. Dadurch kann bspw. die Textfarbe von schwarz auf rot geändert werden ohne Änderungen am Quellcode des Mauve Webshops vornehmen zu müssen (vom Layout abhängig).
- Verlinkung: Bietet die Möglichkeit, den kompletten Slider, bspw. "Angebote" zu verlinken, das Ziel ist frei wählbar.
- Im Internet publizieren: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Bild: Fügen Sie ein Bild ein, welches Sie im Mauve Webshop als Slider anzeigen möchten.
- Vorschau: Zeigt eine Vorschau des ausgewählten Bildes, Zusatztext und Verlinkung werden dabei nicht berücksichtigt.
CMS-Artikel
Fügen Sie Artikel, beispielsweise für Angebote die Sie in der rechte Spalte Ihres Layouts platzieren möchten hinzu.
- Name: Name des CMS-Elements. Der Name wird ggf. als Text für die Produktbox in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- Überschrift: Abweichender Name des CMS-Elements für Ihren Webshop (vom Layout abhängig).
- CSS-Klasse: Abweichende CSS-Klasse dient zur Beeinflussung der Anzeige des CMS-Elements im Mauve Webshop. Dadurch kann bspw. die Textfarbe von schwarz auf rot geändert werden ohne Änderungen am Quellcode des Mauve Webshops vornehmen zu müssen (vom Layout abhängig).
- Im Internet publizieren: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Artikel: Wählen Sie mit Hilfe der Jokersuche einen Artikel im Mauve System3 aus, der im Webshop angezeigt werden soll. Beachten Sie die Verfügbarkeit des Artikels.
- Positionen: Legen Sie fest an welcher Stelle in Ihrem Mauve Webshop das CMS-Element sichtbar sein soll, bspw. rechte oder linke Spalte.
- Regeln: Legen Sie fest unter welchen Bedingungen das CMS-Element angezeigt werden soll. Beispiel: Zeige das CMS-Element "Angebot Mai" nur an, wenn der Warenkorb noch leer ist. Siehe Regeln
CMS-Artikelliste
Fügen Sie Artikel als Liste, beispielsweise für Angebote auf einer Landigpage, die Sie in der rechte Spalte Ihres Layouts platzieren möchten hinzu.
- Name: Name des CMS-Elements. Der Name wird ggf. als Text für die Überschrift der Artikelliste in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- Überschrift: Abweichender Name des CMS-Elements für Ihren Webshop (vom Layout abhängig).
- CSS-Klasse: Abweichende CSS-Klasse dient zur Beeinflussung der Anzeige des CMS-Elements im Mauve Webshop. Dadurch kann bspw. die Textfarbe von schwarz auf rot geändert werden ohne Änderungen am Quellcode des Mauve Webshops vornehmen zu müssen (vom Layout abhängig).
- Im Internet publizieren: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das CMS-Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Einstellungen
- Warengruppe: Legen Sie fest, aus welcher Warengruppe Artikel als Liste im Mauve Webshop angzeigt werden sollen.
- Sortierung: Stellen Sie ein, in welcher Reihenfolge verfügbare Artikel dargestellt werden sollen.
- Anzahl Artikel: Wenn Sie nur eine bestimmte Anzahl an Artikeln anzeigen möchten, legen Sie diese fest.
- Positionen: Legen Sie fest an welcher Stelle in Ihrem Mauve Webshop das CMS-Element sichtbar sein soll, bspw. rechte oder linke Spalte.
- Regeln: Legen Sie fest unter welchen Bedingungen das CMS-Element angezeigt werden soll. Beispiel: Zeige das CMS-Element "Angebot Mai" nur an, wenn der Warenkorb noch leer ist. Siehe Regeln
CMS-Regeln
Über diese Funktion haben Sie die Möglichkeit zu steuern, wann CMS-Elemente im Webshop angezeigt werden. Dazu lassen sich je CMS-Element beliebig viele Regeln hinterlegen. Der Menüpunkt ist über Shopverwaltung / CMS / Elemente erreichbar.
Übersicht
- Hinzufügen Fügen Sie eine Regel hinzu.
- Bearbeiten Bearbeiten Sie eine bestehende Regel.
- Löschen Entfernen Sie eine Regel.
Hinweis: Die einzelnen Regeln sind ODER-Verknüpft, Bedingungen innerhalb einer Regel sind UND-verknüpft. Trifft mindestens eine der Regeln zu, wird das CMS-Element angezeigt.
Regeln hinzufügen / bearbeiten
- Bedingungen Fügen Sie beliebig viele Abfragen innerhalb einer Regel hinzu. Bspw. Lieferland DE und Bestellwert unter 100€. Das CMS-Element wird angezeigt, wenn diese Bedingungen beide zutreffen.
Hinweis: Die Bedingungen innerhalb einer Regel werden miteinander UND-verknüpft. Treffen alle Bedingungen zu, ist die Regel erfüllt und das CMS-Element wird angezeigt.
Hinweis: Verwenden Sie bitte 2-stellige Iso-Alpha-Codes, siehe Isoalpha-Kodierliste
Hinweis: Mehrere Länder können im Format "DE","BR","FR" hinterlegt werden.
Hinweis: Um IDs in den Referenzlisten zu sehen, können Sie die notwendige Option in Ihren persönlichen Einstellungen aktivieren.
- Siehe auch:
- Mauve Webshop System
- M-Multilanguage
- HTML-Editor