CMS
Einführung
Das Content Managment System, kurz CMS, des Mauve System3 erleichtert Ihnen das Erstellen, Einbinden und Verwalten von Navigationsstrukturen, Bannern, zusätzlichen Seiten und Texten in Ihr Mauve Webshop System.
Sie erreichen den Dialog CMS über den Menüpunkt Shop Verwaltung / CMS.
Das CMS ist in folgende Punkte aufgeteilt:
CMS-Übersicht
In der CMS-Übersicht sehen Sie gruppiert nach CMS-Positionen, welche [CMS-Elemente] welcher CMS-Position zugeordnet sind. Zudem ersichtlich der Element-Typ, Element-Template sowie die Anzahl der für das CMS-Element hinterlegten Regeln. Aktionen:
- Elemente Verwalten: Öffnet den Dialog Shop Elemente verwalten. Einzelne Elemente können in der CMS-Übersicht auch per Doppelklick oder über das Context-Menü bearbeitet werden.
- Seiten Verwaltung: Öffnet den Dialog Shop Seiten verwalten. Einzelne Seiten können in der CMS-Übersicht auch per Doppelklick oder über das Context-Menü bearbeitet werden.
- Nach oben / Nach unten: Sortieren Sie [CMS-Elemente] innerhalb einer CMS-Position nach oben oder unten, beispielsweise die CMS-Banner-Reihenfolge in der rechten Spalte.
CMS-Template
[CMS-Templates] definieren im Mauve Webshop welche Layouts für die [CMS-Elemente] zur Verfügung stehen.
CMS-Position
CMS-Positionen werden direkt im Layout Ihres Mauve Webshops platziert und festgelegt. Über das CMS können Sie [CMS-Elemente] den vorgegebenen CMS-Positionen zuordnen und somit bestimmen ob ein CMS-Banner beispielsweise in der "rechten Spalte" oder in der "Fußzeile Spalte1" angezeigt wird.
CMS-Element
[CMS-Elemente] sind Inhalte die im Mauve Webshop angezeigt werden. Verfügbare CMS-Element-Typen:
- [CMS-Linkliste|Linkliste]
- [CMS-HTML-Banner|HTML-Banner]
- [CMS-Bildbanner|Bildbanner]
- [CMS-Slider|Slider]
- [CMS-Artikel|Artikel]
- [CMS-Artikelliste|Artikelliste]
- [CMS-apotheken.de Schnittstelle|apotheken.de Schnittstelle*]
'* nur für Apotheken.
CMS-Shopseite
Eine CMS-Shopseite stellt eine einzelne Content-Seite im Mauve Webshop dar, beispielsweise die Seite für Ihre Allgemeinen Geschäftsbedingungen. CMS-Seiten sind im entferntesten auch Elemente, allerdings ist es nicht möglich mehrerer CMS-Seiten auf einer Website in Ihrem Mauve Webshop darzustellen. Ebenso haben einzelne CMS-Seiten keinen Bezug zueinander, sondern lediglich zum CMS-Element. Um eine CMS-Seite anzeigen zu können, ist es daher notwendig diese in einem CMS-Element, beispielsweise Fußzeile vom Typ Linkliste, darauf zu verweisen (verlinken).
CMS Shopseiten verwalten
CMS Shopseite hinzufügen
CMS-Linkliste
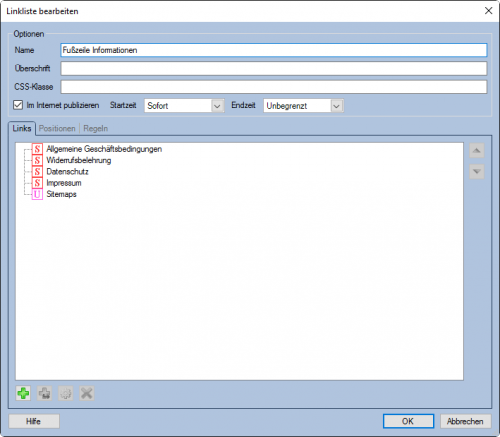
CMS-Linkliste bearbeiten
Über die Linkliste erhalten Sie die Möglichkeit, u.a. komplette Navigationsstrukturen aufzubauen. Bei der Linkliste geht es in erster Linie darum, Verlinkungen zu Seiten / Landigpages zu erstellen. Beispiel: Sie möchten ein Menü "Unsere Apotheke "erstellen. Dieser Menüpunkt soll weitere Untermenüpunkte wie "Unsere Mitarbeiter", "Öffnungszeiten" etc beinhalten. Jeder dieser Links verweist wiederum auf eine Seite / Landigpage, welche über den Bereich Seiten erstellt wurde.Über die Linkliste erhalten Sie die Möglichkeit, u.a. komplette Navigationsstrukturen aufzubauen. Bei der Linkliste geht es in erster Linie Verlinkungen zu Seiten / Landigpages zu erstellen. Beispiel: Sie möchten ein Menü Unsere Apotheke erstellen. Dieser Menüpunkt soll weitere Untermenüpunkte wie "Unsere Mitarbeiter" oder "Öffnungszeiten" beinhalten. Jeder dieser Links verweist wiederum auf eine Seite / Landigpage, welche über den Bereich Seiten erstellt wurde.
- Name: Benamung des CMS-Elements. Teilweise (Layout abhängig) wird der Name auch im Mauve Webshop, beispielsweise als Überschrift angezeigt.
- Überschrift: Überschrift des CMS-Elements zur Anzeige im Mauve Webshop (vom Layout abhängig).
- CSS-Klasse: Abweichende CSS-Klasse dient zur Beeinflussung der Anzeige des Elements im Mauve Webshop. Dadurch kann bspw. die Textfarbe von schwarz auf rot geändert werden ohne Änderungen am Quellcode des Mauve Webshops vornehmen zu müssen (vom Layout abhängig)
- Im Internet publizieren: Gibt an ob das Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Links: Zugehörige Links zu diesem Element.
- Positionen: Legen Sie fest an welcher Stelle in Ihrem Mauve Webshop das Elemente sichtbar sein soll, bspw. Fußzeile oder Navigation.
- Regeln: Legen Sie fest unter welchen Bedingungen das Element angezeigt werden soll. Beispiel: Zeige das CMS-Element Newsletter nur an, wenn der Kunde eingeloggt ist.
- Oben / Unten: Festlegen der Reihenfolge von Links innerhalb des Elementes.
CMS-Link hinzufügen
Diese Funktion erreichen Sie über das Context-Menü bzw. über die "Plus-Buttons" im Fußbereich des Dialoges Linkliste bearbeiten.
- Name: Name des Links. Der Name wird ggf. als Text für den Link in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- CSS-Klasse: Abweichende CSS-Klasse dient zur Beeinflussung der Anzeige des Elements im Mauve Webshop. Dadurch kann bspw. die Textfarbe von schwarz auf rot geändert werden ohne Änderungen am Quellcode des Mauve Webshops vornehmen zu müssen (vom Layout abhängig).
- Im Internet publizieren: Gibt an ob das Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Weiterleitungsziel: Legen Sie fest worauf der Link-Eintrag verweisen soll.
- Url: Interne oder externe Ziele, Beispiele: http://mauve.eu oder /category/arzneimittel.123.html
- Artikel: Wählen Sie einen Artikel aus Ihrem Mauve System3 als Ziel aus der direkt aufgerufen werden soll.
- Warengruppe: Wählen Sie eine Warengruppe aus Ihrem Mauve System3 als Ziel aus welche direkt aufgerufen werden soll.
- Shopseite: Wählen Sie eine Shopseite aus Ihrem Mauve System3 als Ziel aus welche direkt aufgerufen werden soll.
- Landingpage: Wählen Sie eine Landingpage aus Ihrem Mauve System3 als Ziel aus welche direkt aufgerufen werden soll, Beispiel: Newsletter-Anmeldung.
- In neuem Fenster öffnen: setzt zum Link das HTML-Attribut "target=_blank", sodass beim Anklicken automatisch ein neuer Tab im Browser geöffnet wird, damit der Kunde die ursprüngliche Shop-Seite nicht verlässt.
CMS-Banner
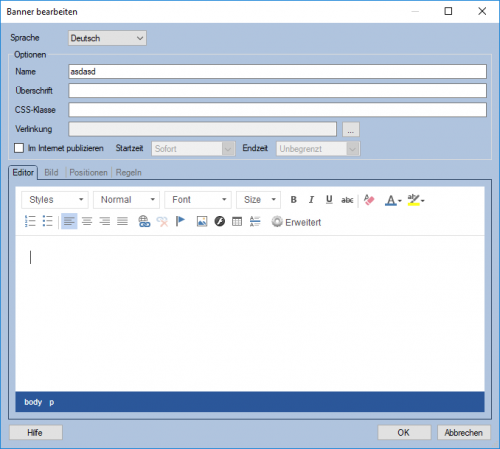
CMS-HTML-Banner
Über die HTML-Banner lassen sich einfache und doch sehr flexible Inhalte / Banner präsentieren. Hier habe Sie die Möglichkeit, über den HTML-Editor eigene Inhalte, wie Text und Bilder zu platzieren.
- Name: Name des HTML-Banners. Der Name wird ggf. als Text für den Banner in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- Titel: Abweichender Name des HTML-Banners für Ihren Webshop (vom Layout abhängig)
- Verlinkung: Bietet die Möglichkeit, den kompletten Banner, bspw. "Unsere Öffnungszeiten" zu verlinken, das Ziel ist frei wählbar.
- Im Internet publizieren: Gibt an ob das Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Editor: Verfassen Sie einfach Texte, fügen Bilder etc. ein die Sie im Mauve Webshop anzeigen möchten.
- Positionen: Legen Sie fest an welcher Stelle in Ihrem Mauve Webshop das Elemente sichtbar sein soll, bspw. Fußzeile oder Navigation.
- Regeln: Legen Sie fest unter welchen Bedingungen das Element angezeigt werden soll. Beispiel: Zeige das CMS-Element Newsletter nur an, wenn der Kunde eingeloggt ist.
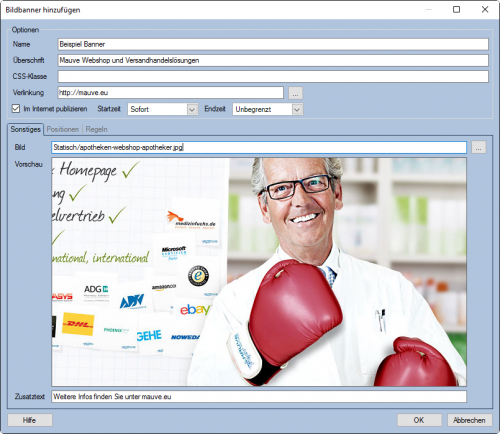
CMS-Bildbanner
Über die Bildbanner lassen sich einfache und doch sehr flexible Inhalte / Banner präsentieren. Hier habe Sie die Möglichkeit, einfach und unkompliziert, eigene Bilder samt Zusatzinformationen und Verlinkung zu platzieren.
- Name: Name des Bildbanners. Der Name wird ggf. als Text für den Banner in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- Überschrift: Abweichender Name des Bildbanners für Ihren Webshop (vom Layout abhängig)
- Verlinkung: Bietet die Möglichkeit, den kompletten Banner, bspw. "Angebote" zu verlinken, das Ziel ist frei wählbar.
- Im Internet publizieren: Gibt an ob das Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Bild: Fügen Sie Bilder ein die Sie im Mauve Webshop anzeigen möchten.
- Vorschau: Zeigt eine Vorschau des ausgewählten Bildes, Zusatztext und Verlinkung werden dabei nicht berücksichtigt.
- Zusatztext: Definieren Sie einen Zusatztext, der beispielsweise als "Overlay" auf dem Banner angezeigt wird (vom Layout abhängig).
- Positionen: Legen Sie fest an welcher Stelle in Ihrem Mauve Webshop das Elemente sichtbar sein soll, bspw. Fußzeile oder Navigation.
- Regeln: Legen Sie fest unter welchen Bedingungen das Element angezeigt werden soll. Beispiel: Zeige das CMS-Element Newsletter nur an, wenn der Kunde eingeloggt ist.
CMS-Slider
CMS-Slider bearbeiten
- Name: Name des Sliders. Der Name wird ggf. als Text für den Slider in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- Überschrift: Abweichender Name des Sliders für Ihren Webshop (vom Layout abhängig)
- CSS-Klasse: Abweichende CSS-Klasse dient zur Beeinflussung der Anzeige des Elements im Mauve Webshop. Dadurch kann bspw. die Textfarbe von schwarz auf rot geändert werden ohne Änderungen am Quellcode des Mauve Webshops vornehmen zu müssen (vom Layout abhängig).
- Im Internet publizieren: Gibt an ob das Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Geschwindigkeit: Legen Sie fest wie lange ein Silder des Elementes sichtbar sein soll, bevor der nächste Slider geladen wird.
- Bild: Fügen Sie Bilder ein die Sie im Mauve Webshop anzeigen möchten.
- Slider Elemente: Zeigt die aktuell exsistierenden Slider innerhalb des Elementes mit der entsprechenden Reihenfolge an.
- Positionen: Legen Sie fest an welcher Stelle in Ihrem Mauve Webshop das Elemente sichtbar sein soll, bspw. Fußzeile oder Navigation.
- Regeln: Legen Sie fest unter welchen Bedingungen das Element angezeigt werden soll. Beispiel: Zeige das CMS-Element Newsletter nur an, wenn der Kunde eingeloggt ist.
CMS HTML-Slide
- Name: Name des Sliders. Der Name wird ggf. als Text für den Sliders in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- Überschrift: Abweichender Name des Sliders für Ihren Webshop (vom Layout abhängig)
- Verlinkung: Bietet die Möglichkeit, den kompletten Slider, bspw. "Angebote" zu verlinken, das Ziel ist frei wählbar.
- Im Internet publizieren: Gibt an ob das Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Editor: Verfassen Sie einfach Texte, fügen Bilder etc. ein die Sie im Mauve Webshop anzeigen möchten.
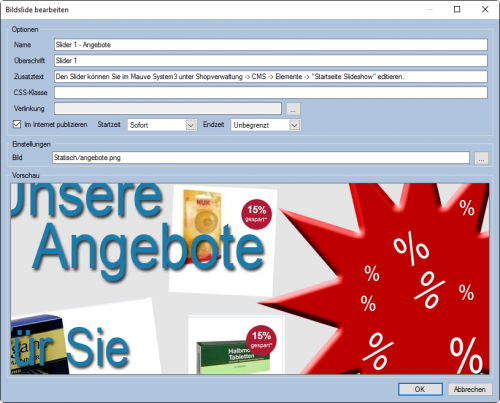
CMS Slide
- Name: Name des Sliders. Der Name wird ggf. als Text für den Sliders in Ihrem Mauve Webshop genutzt (vom Layout abhängig).
- Überschrift: Abweichender Name des Sliders für Ihren Webshop (vom Layout abhängig).
- Zusatztext: Definieren Sie einen Zusatztext, der beispielsweise als "Overlay" auf dem Slider angezeigt wird (vom Layout abhängig).
- CSS-Klasse: Abweichende CSS-Klasse dient zur Beeinflussung der Anzeige des Elements im Mauve Webshop. Dadurch kann bspw. die Textfarbe von schwarz auf rot geändert werden ohne Änderungen am Quellcode des Mauve Webshops vornehmen zu müssen (vom Layout abhängig).
- Verlinkung: Bietet die Möglichkeit, den kompletten Slider, bspw. "Angebote" zu verlinken, das Ziel ist frei wählbar.
- Im Internet publizieren: Gibt an ob das Element samt Inhalten im Mauve Webshop angezeigt wird oder nicht.
- Startzeit / Endzeit: Gibt an ob das Element samt Inhalten im Mauve Webshop zeitlich begrenzt angezeigt wird oder nicht, beispielsweise bei Saison abhängigen Kampagnen.
- Bild: Fügen Sie ein Bild ein, welches Sie im Mauve Webshop als Slider anzeigen möchten.
- Vorschau: Zeigt eine Vorschau des ausgewählten Bildes, Zusatztext und Verlinkung werden dabei nicht berücksichtigt.
- Siehe auch:
- Mauve Webshop System
- M-Multilanguage
- HTML-Editor