Content Manager: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Abe (Diskussion | Beiträge) |
Abe (Diskussion | Beiträge) |
||
| Zeile 11: | Zeile 11: | ||
*'''Inhalt''' Hier steht Ihnen ein WYSIWYG-Editor zur Verfügung, mit dem Sie die HTML-Seite designen können. Erklärungen zu den einzelnen Bedienelementen finden Sie unter [[HTML-Editor]]. | *'''Inhalt''' Hier steht Ihnen ein WYSIWYG-Editor zur Verfügung, mit dem Sie die HTML-Seite designen können. Erklärungen zu den einzelnen Bedienelementen finden Sie unter [[HTML-Editor]]. | ||
**'''Titel:''' Der im Webshop angezeigte name der Seite. | **'''Titel:''' Der im Webshop angezeigte name der Seite. | ||
| − | **'''Web:''' über diesen Button können Sie die Seite in Ihrem Browser aufrufen. | + | **'''Web:''' über diesen Button können Sie die Seite in Ihrem Browser aufrufen, um sie beispielweise verlinken zu können. |
| + | *'''Diese Seite vom Google Sitemap Export ausschließen:''' Ist diese Option gesetzt, wird die Seite nicht in den XML-Sitemaps des Shops aufgeführt. | ||
| + | *'''Im Shop anzeigen:''' Deaktivieren Sie diese Option, um Content-Seiten im Shop nicht anzuzeigen. | ||
Version vom 6. März 2013, 12:40 Uhr
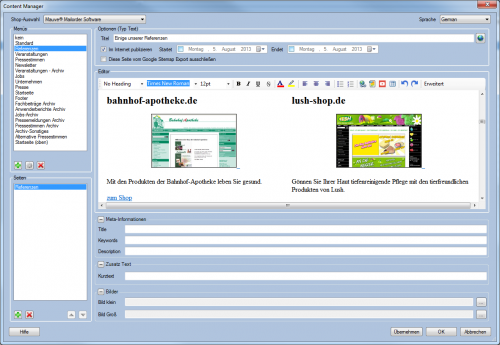
Sie erreichen den Dialog Content Manager über den Menüpunkt Shop Verwaltung / Content-Manager.
Der Content Manager des Mauve System3 erleichtert Ihnen das Erstellen, Einbinden und Verwalten von zusätzlichen Seiten und Texten in Ihr Mauve Webshop System.
- Shop-Auswahl: Wählen Sie hier den zu bearbeitenden Shop.
- Sprache: Wählen Sie hier die Sprache, unter der Sie die Seiten listen wollen (siehe M-Multilanguage).
- Menüs: Hier können Sie einen Menüpunkt auswählen oder anlegen. Bitte beachten Sie, dass neue Menüs je nach Shop-Layout nicht automatisch im Webshop erscheinen. Setzen Sie sich ggf. mit dem Mauve Webshop-Support in Verbindung.
- Mit Hilfe des Kontextmenüs der Liste oder der Buttons unterhalb der Liste können Sie Menüpunkte Hinzufügen, Bearbeiten oder Löschen.
- Seiten Hier erscheinen die dem derzeit markierten Menü zugeordneten Seiten.
- Inhalt Hier steht Ihnen ein WYSIWYG-Editor zur Verfügung, mit dem Sie die HTML-Seite designen können. Erklärungen zu den einzelnen Bedienelementen finden Sie unter HTML-Editor.
- Titel: Der im Webshop angezeigte name der Seite.
- Web: über diesen Button können Sie die Seite in Ihrem Browser aufrufen, um sie beispielweise verlinken zu können.
- Diese Seite vom Google Sitemap Export ausschließen: Ist diese Option gesetzt, wird die Seite nicht in den XML-Sitemaps des Shops aufgeführt.
- Im Shop anzeigen: Deaktivieren Sie diese Option, um Content-Seiten im Shop nicht anzuzeigen.
- Siehe auch:
- Mauve Webshop System
- M-Multilanguage
- HTML-Editor