ApoShop Praxis-Tipps: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „__TOC__ Bild:MauveApoShopPraxisTipps.png|150px |center |alt=Mauve ApoShop Praxis-Tipps |Mauve ApoShop Praxis-Tipps |verweis=Mauve ApoShop Praxis-Tipps|Mauve…“) |
|||
| (32 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | [[Bild:MauveApoShopPraxisTipps.png|400px|right |alt=Mauve ApoShop Praxis-Tipps |Mauve ApoShop Praxis-Tipps |verweis=Mauve ApoShop Praxis-Tipps|Mauve ApoShop Praxis-Tipps]] | ||
__TOC__ | __TOC__ | ||
| − | |||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| Zeile 9: | Zeile 9: | ||
==Wie lege ich einen neuen Artikel an?== | ==Wie lege ich einen neuen Artikel an?== | ||
# Wechseln Sie im '''Mauve System3''' auf den Reiter [[Artikel_(F11)|Artikel F11]] | # Wechseln Sie im '''Mauve System3''' auf den Reiter [[Artikel_(F11)|Artikel F11]] | ||
| − | # Klicken Sie in der Werkzeugleiste auf '''Hinzufügen''' / '''Artikel''' oder nutzen Sie die Tastenkombination '''STRG+H''' / '''Artikel''' | + | # [[Bild:MauveApoShop_ArtikelHinzufuegenMenue.png|right|Artikel hinzufügen]]Klicken Sie in der Werkzeugleiste auf '''Hinzufügen''' / '''Artikel''' oder nutzen Sie die Tastenkombination '''STRG+H''' / '''Artikel''' <br style="clear:both" /> |
| − | # Geben Sie die ''Kopfdaten'' des Artikels ein. Der [[Artikel_(F11)#Artikeltyp|Typ]] des Artikels ist entscheident, darüber steuern Sie beispielsweise beim [[Artikel_(F11)#Artikeltyp|Typ]] "Set-Artikel", dass Sie weitere Unterartikel | + | # [[Bild:MauveApoShop_ArtikelHinzufuegenFormular.png|right|Artikel hinzufügen Formular|320px]]Geben Sie die ''Kopfdaten'' des Artikels ein. Der [[Artikel_(F11)#Artikeltyp|Typ]] des Artikels ist entscheident, darüber steuern Sie beispielsweise beim [[Artikel_(F11)#Artikeltyp|Typ]] "Set-Artikel", dass Sie weitere Unterartikel hinzuügen können, siehe [[Artikel_(F11)#Setartikel|Setartikel]]<br style="clear:both" /> |
| − | # Es wird Ihnen eine nahezu leere Maske angezeigt. Befüllen Sie nun die notwendigen Felder, im Detail: | + | # [[Bild:ArtikelHinzufuegenNotwendigeFelder.png|right|Artikel Preis hinzufügen|320px]]Es wird Ihnen eine nahezu leere Maske angezeigt. Befüllen Sie nun die notwendigen Felder, im Detail: |
## Artikelname | ## Artikelname | ||
## Legen Sie fest ob der Artikel [[Artikel_(F11)#Verf.C3.BCgbarer_Bestand_in_Mauve_System3|bestandsgeführt]] sein soll | ## Legen Sie fest ob der Artikel [[Artikel_(F11)#Verf.C3.BCgbarer_Bestand_in_Mauve_System3|bestandsgeführt]] sein soll | ||
| − | ## Setzen Sie den [[Artikel_(F11)#Stammdaten|MwSt.-Satz]] sowie die passende [[Erlöskontengruppen|Erlöskontengruppe]] für eine steuerlich korrekte Buchung | + | ## Setzen Sie den [[Artikel_(F11)#Stammdaten|MwSt.-Satz]] sowie die passende [[Erlöskontengruppen|Erlöskontengruppe]] für eine steuerlich korrekte Buchung<br style="clear:both" /> |
## Um den Artikel im ApoShop präsentieren zu können, benötigt der Artikel noch: | ## Um den Artikel im ApoShop präsentieren zu können, benötigt der Artikel noch: | ||
| − | ### [[Artikel_(F11)#Preise|Preise]] welche Sie manuell eintragen, [[Preiskalkulation|kalkulieren]] oder [[Datenimport#Preis-Import|importieren]] können. Die [[Referenzlisten#Preisgruppen|Preisgruppe]] definiert welche Ihrer [[Kundenkategorien|Kunden]], welchen Preis erhalten. Beachten Sie dabei weitere Einschränkungen wie Datum von/bis sowie die Verknüpfung zu einer bestimmten Kundennummer (meist nur bei Lieferanten notwendig). | + | ### [[Bild:ArtikelHinzufuegenPreis.png|right|Artikel Preis hinzufügen|320px]][[Artikel_(F11)#Preise|Preise]] welche Sie manuell eintragen, [[Preiskalkulation|kalkulieren]] oder [[Datenimport#Preis-Import|importieren]] können. Die [[Referenzlisten#Preisgruppen|Preisgruppe]] definiert welche Ihrer [[Kundenkategorien|Kunden]], welchen Preis erhalten. Beachten Sie dabei weitere Einschränkungen wie Datum von/bis sowie die Verknüpfung zu einer bestimmten Kundennummer (meist nur bei Lieferanten notwendig).<br style="clear:both" /> |
| − | ### Hinterlegen Sie [[Artikel_(F11)#Weitere_Texte|Beschreibungen]] zu Ihren Produkten. Die Kurzbeschreibung wird i.d.R. im Kopfbereich des Artikels angezeigt, die Beschreibung (ausführlich Beschreibung) unterhalb der Artikeldaten. | + | ### Hinterlegen Sie [[Artikel_(F11)#Weitere_Texte|Beschreibungen]] zu Ihren Produkten. <br />Die Kurzbeschreibung wird i.d.R. im Kopfbereich des Artikels angezeigt, die Beschreibung (ausführlich Beschreibung) unterhalb der Artikeldaten. |
| − | ### Verknüpfen Sie den Artikel mit [[Warengruppen|Warengruppen]], damit dieser an den entsprechenden Stellen auffindbar ist, beispielsweise in der angelegten [[Warengruppen|Warengruppe]] '''Angebote''' auf der [[Shop_Einstellungen#Startseite|Startseite]]. Möglichkeiten: [[Artikel_(F11)#Warengruppen|Einzeln]], [[Datenimport#Artikel-Import|Import]], [[Massenmodifikation|Massenmodifikation]] | + | ### [[Bild:ArtikelWarengruppeHinzufuegen.png|right|Artikel Warengruppe hinzufügen|320px]]Verknüpfen Sie den Artikel mit [[Warengruppen|Warengruppen]], damit dieser an den entsprechenden Stellen auffindbar ist, beispielsweise in der angelegten [[Warengruppen|Warengruppe]] '''Angebote''' auf der [[Shop_Einstellungen#Startseite|Startseite]]. Möglichkeiten: [[Artikel_(F11)#Warengruppen|Einzeln]], [[Datenimport#Artikel-Import|Import]], [[Massenmodifikation|Massenmodifikation]] <br style="clear:both" /> |
| − | ### Weil Kunden Produkte meist nur kaufen, welche Sie vorher auch sehen konnten, hinterlgen Sie [[Artikel_(F11)#Bilder.2FPDF|Bilder]] in unterschiedlichen Größen (bspw. Listenansicht für die Darstellung in einer [[Warengruppen|Warengruppe]], Detailansicht und Zoom) | + | ### [[Bild:ArtikelBildHinzufuegen.png|right|Artikel Bild hinzufügen|320px]]Weil Kunden Produkte meist nur kaufen, welche Sie vorher auch sehen konnten, hinterlgen Sie [[Artikel_(F11)#Bilder.2FPDF|Bilder]] in unterschiedlichen Größen (bspw. Listenansicht für die Darstellung in einer [[Warengruppen|Warengruppe]], Detailansicht und Zoom) <br style="clear:both" /> |
Damit ist Ihr Artikel schon verkaufsfähig. Weitere Konfigurationen welche Sie vornehmen müssen/sollten: | Damit ist Ihr Artikel schon verkaufsfähig. Weitere Konfigurationen welche Sie vornehmen müssen/sollten: | ||
# Artikel muss zum Verkauf [[Artikel_(F11)#Verf.C3.BCgbarkeit|verfügbar]] sein, beispielsweise über einen verfügbaren Bestand oder über das Kennzeichen [[Artikel_(F11)#Verf.C3.BCgbarkeit|Lagerartikel]], abhängig der von Ihnen eingestellten [[Shop_Einstellungen#Bestell-Button|Bestell-Button Regeln]]. Um einen Bestand einzubuchen nehmen Sie bitte einen [[Lagerzugang|Lagerzugang]] vor. | # Artikel muss zum Verkauf [[Artikel_(F11)#Verf.C3.BCgbarkeit|verfügbar]] sein, beispielsweise über einen verfügbaren Bestand oder über das Kennzeichen [[Artikel_(F11)#Verf.C3.BCgbarkeit|Lagerartikel]], abhängig der von Ihnen eingestellten [[Shop_Einstellungen#Bestell-Button|Bestell-Button Regeln]]. Um einen Bestand einzubuchen nehmen Sie bitte einen [[Lagerzugang|Lagerzugang]] vor. | ||
# Weiterhin muss der Artikel im [[Artikel_(F11)#Stammdaten|Internet publiziert]] sein. Weitere mögliche Kriterien finden Sie im [[FAQ#Webshop|FAQ]]. | # Weiterhin muss der Artikel im [[Artikel_(F11)#Stammdaten|Internet publiziert]] sein. Weitere mögliche Kriterien finden Sie im [[FAQ#Webshop|FAQ]]. | ||
| + | <br style="clear:both" /> | ||
| − | Ist alles korrekt eingestellt, wird Ihr Artikel nun im '''ApoShop''' angezeigt. | + | [[Bild:BeispielArtikelOnline.png|right|Beispiel Artikel online|320px]]Ist alles korrekt eingestellt, wird Ihr Artikel nun im '''ApoShop''' angezeigt. <br style="clear:both" /> |
Nehmen Sie nun ggf. weitere Einstellungen vor (sofern zutreffend): | Nehmen Sie nun ggf. weitere Einstellungen vor (sofern zutreffend): | ||
# Maximieren Sie Abverkäufe durch [[Cross_Selling|Cross Selling]] (Empfehlungen/Zubehör) | # Maximieren Sie Abverkäufe durch [[Cross_Selling|Cross Selling]] (Empfehlungen/Zubehör) | ||
| Zeile 36: | Zeile 37: | ||
==Wie lege eine neue Warengruppe an?== | ==Wie lege eine neue Warengruppe an?== | ||
# [[Warengruppen|Warengruppen]] finden Sie in der Menüleiste unter [[Referenzlisten|Referenzlisten]] / [[Warengruppen|Warengruppen]] | # [[Warengruppen|Warengruppen]] finden Sie in der Menüleiste unter [[Referenzlisten|Referenzlisten]] / [[Warengruppen|Warengruppen]] | ||
| − | # Klicken Sie auf '''Hinzufügen''' oder '''Hinzufügen / Root Warengruppe hinzufügen''' (''Hinzufügen'' erstellt eine Warengruppe unterhalb der bereits selektierten Warengruppe, Beispiel ''Marken'' / ''Eucerin'') | + | # [[Bild:WarengruppeHinzufuegen.png|right|Warengruppe Hinzufügen|320px]]Klicken Sie auf '''Hinzufügen''' oder '''Hinzufügen / Root Warengruppe hinzufügen''' (''Hinzufügen'' erstellt eine Warengruppe unterhalb der bereits selektierten Warengruppe, Beispiel ''Marken'' / ''Eucerin'') |
| − | ## So können Sie kinderleicht eigene Strukturen aufbauen, Beispiel: ''Marken / Eucerin / Handcremes''. Artikel können dabei jeder dieser Warengruppe zugeordnet werden. | + | ## So können Sie kinderleicht eigene Strukturen aufbauen, Beispiel: ''Marken / Eucerin / Handcremes''. Artikel können dabei jeder dieser Warengruppe zugeordnet werden.<br style="clear:both" /> |
| − | # Füllen Sie das Formular entsprechend aus, hinterlegen Sie wenn gewünscht Informationstexte (Beschreibung, Kurzbeschreibung) sowie Bilder | + | # [[Bild:WarengruppeBearbeiten.png|right|Warengruppe Bearbeiten|320px]]Füllen Sie das Formular entsprechend aus, hinterlegen Sie wenn gewünscht Informationstexte (Beschreibung, Kurzbeschreibung) sowie Bilder |
| − | ## '''Beschreibung''' und '''Foto groß''' werden in der Warengruppe als Teaser angezeigt. Hinterlegen Sie für Ihre Kunden (und auch Google) Inforamtionstexte passend zur Warengruppe. | + | ## [[Bild:WarengruppeOnlineBeispiel.png|right|Warengruppe Beispiel|320px]]'''Beschreibung''' und '''Foto groß''' werden in der Warengruppe als Teaser angezeigt. Hinterlegen Sie für Ihre Kunden (und auch Google) Inforamtionstexte passend zur Warengruppe. <br style="clear:both" /> |
| − | ## '''Foto klein''' wird benötigt, wenn Sie die Warengruppe beispielsweise schon auf der [[Startseite|Startseite]] mit einem Vorschaubild präsentieren möchten. | + | ## '''Foto klein''' wird benötigt, wenn Sie die Warengruppe beispielsweise schon auf der [[Startseite|Startseite]] mit einem Vorschaubild präsentieren möchten. Die Optimale Bildgröße für kleine Warengruppenbilder ist: Breite 100px - Höhe 100px |
| − | ## Möchten Sie zudem, dass die Warengruppe in einem [[CMS#CMS-Element|CMS-Element]] (zum Beispiel '''Navigation''') angezeigt wird, können Sie diese ohne Umwege gleich in der Warengruppe auswählen. | + | ## Möchten Sie zudem, dass die Warengruppe in einem [[CMS#CMS-Element|CMS-Element]] (zum Beispiel '''Navigation''') angezeigt wird, können Sie diese ohne Umwege gleich in der Warengruppe auswählen.<br style="clear:both" /> |
| − | ## Im Beispiel möchten wir die Markenshops auf der bereits vorinstallierten [[CMS-Position|Position]] der [[Startseite|Startseite]] (Position 2 / Markenshops) anzeigen. Weisen Sie die Warengruppe Markenshops der [[Startseite|Startseite]] zu. So werden alle untergeordneten Warengruppen, im Beispiel ''Eucerin'' angzeigt. | + | ## [[Bild:BeispielMarkenshopsOnline.png|right|Beispiel Markenshops Startseite|320px]][[Bild:ShopverwaltungWarengruppeStartseitePosition2.png|right|Shopverwaltung Warengruppe Startseite|320px]]Im Beispiel möchten wir die Markenshops auf der bereits vorinstallierten [[CMS#CMS-Position|Position]] der [[Startseite|Startseite]] (Position 2 / Markenshops) anzeigen. Weisen Sie die Warengruppe Markenshops der [[Startseite|Startseite]] zu. So werden alle untergeordneten Warengruppen, im Beispiel ''Eucerin'' angzeigt.<br style="clear:both" /> |
## Damit die Warengruppe nicht leer bleibt, weisen Sie dieser die gewünschten Artikel zu. Möglichkeiten: [[Artikel_(F11)#Warengruppen|Einzeln]], [[Datenimport#Artikel-Import|Import]], [[Massenmodifikation|Massenmodifikation]] | ## Damit die Warengruppe nicht leer bleibt, weisen Sie dieser die gewünschten Artikel zu. Möglichkeiten: [[Artikel_(F11)#Warengruppen|Einzeln]], [[Datenimport#Artikel-Import|Import]], [[Massenmodifikation|Massenmodifikation]] | ||
'''Tipp: ''' Bestehende Warengruppen können Sie per ''Drag&Drop'' also mit geklickter Maus-Taste einfach verschieben | '''Tipp: ''' Bestehende Warengruppen können Sie per ''Drag&Drop'' also mit geklickter Maus-Taste einfach verschieben | ||
| − | '''Tipp: ''' Legen Sie ggf. Warengruppen für interne Zwecke ([[Auswertungen|Auswertungen]], [[ | + | '''Tipp: ''' Legen Sie ggf. Warengruppen für interne Zwecke ([[Auswertungen|Auswertungen]], [[Preiskalkulation|Preiskalkulationen]]) an, setzen Sie dabei einfach das Häkchen ''Im Internet publizieren'' nicht. Im ApoShop werden solche Warengruppen ignoriert und nicht öffentlich angezeigt. |
'''Tipp: ''' Hinterlegen Sie Meta-Daten, damit unter anderem bei ''Google'' die Suchergebnisse besser ermittelt und dargestellt werden können. Zur richtigen Befüllung empfehlen wir professionelle Tipps einzuholen. Eine kostenfreie Möglichkeit bietet beispielsweise die Plattform [http://seo-united.de seo-united.de] | '''Tipp: ''' Hinterlegen Sie Meta-Daten, damit unter anderem bei ''Google'' die Suchergebnisse besser ermittelt und dargestellt werden können. Zur richtigen Befüllung empfehlen wir professionelle Tipps einzuholen. Eine kostenfreie Möglichkeit bietet beispielsweise die Plattform [http://seo-united.de seo-united.de] | ||
| Zeile 53: | Zeile 54: | ||
'''Weiterführende Informationen''' finden Sie im Handbuch unter [[Warengruppen|Warengruppen]]. | '''Weiterführende Informationen''' finden Sie im Handbuch unter [[Warengruppen|Warengruppen]]. | ||
| − | ==Wie legt man | + | ==Wie legt man neue Inhalte / Content an?== |
Content (also ''Inhalte'' / ''Informtionsinhalte'') finden Sie im '''Mauve System3''' unter ''Shopverwaltung / CMS'' ([[CMS|CMS]] = Content-Management-System) | Content (also ''Inhalte'' / ''Informtionsinhalte'') finden Sie im '''Mauve System3''' unter ''Shopverwaltung / CMS'' ([[CMS|CMS]] = Content-Management-System) | ||
| − | + | ===Anlegen einer neuen Shopseite=== | |
| − | + | [[Bild:CMSShopSeiteHinzufuegen.png|right|CMS Shopseite Hinzufügen|320px]] | |
| − | + | # Öffnen Sie dazu den Dialog '''Shopseiten''' über ''Shopverwaltung / CMS / Seiten'' | |
| − | + | # Klicken Sie ''Hinzufügen'' | |
| − | + | # Befüllen Sie das Formular | |
| − | + | ## '''Name:''' I.d.R. nur für die interne Benamung der [[CMS#CMS-Shopseite|Shopseite]] | |
| − | + | ## '''Titel:''' Wird als Überschrift der Seite im '''ApoShop''' angezeigt | |
| − | + | ## '''Editor:''' Hinterlegen Sie notwendigen Informationen im Textfeld. Über die Werkzeugleiste des Editors können Sie auch weitere Inhalte wie Links, Bilder, Tabellen und co. einfügen, sowie die Texte formatieren. | |
| − | # | + | ## '''CMS Elemente anzeigen:''' weisen Sie die Seite dem gewünschten [[CMS#CMS-Element|CMS-Element]] zu, Alternative Zuweisung siehe unten.<br style="clear:both" /> |
| − | + | # [[Bild:CMSShopElementBearbeitenLinkHinzufuegen.png|right|CMS Link Hinzufügen|320px]]Weisen Sie die neue [[CMS#CMS-Shopseite|Shopseite]] einem [[CMS#CMS-Element|Element]], beipspielsweise ''Navigation / Über uns'' zu. | |
| − | + | ## Navigieren Sie dazu über ''Shopverwaltung / CMS / Elemente'' | |
| − | ## | + | ## Wählen Sie das gewünschte [[CMS#CMS-Element|Element]] zum Bearbeiten aus<br style="clear:both" /> |
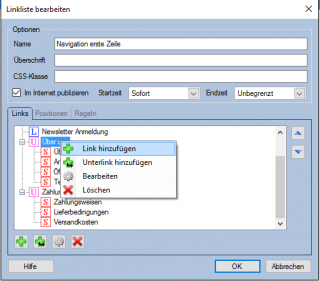
| − | + | ## [[Bild:BeispielNeuerUnterlink.png|right|CMS Shopseite Hinzufügen|320px]]Erstellen Sie einen neuen [[CMS#CMS-Linkliste|Link]] um Ihre Seite zu platzieren bzw. darauf zu verweisen. | |
| − | + | ### Möglichkeit a: Platzieren Sie die Seite als '''Unterlink''' (Plus-Icon mit Pfeil), also unterhalb eines bestehenden Menüpunktes, Beispiel: ''Über uns''. Als Weiterleitungsziel wählen Sie [[CMS#CMS-Shopseite|Shopseite]] und die neuangelegte Seite aus. | |
| − | + | ### Möglichkeit b: Platzieren Sie die Seite als [[CMS#CMS-Linkliste|Link]] (Plus-Icon ohne Pfeil) direkt in der Navigation. Als Weiterleitungsziel wählen Sie [[CMS#CMS-Shopseite|Shopseite]] und die neuangelegte Seite aus. | |
| − | + | ## Setzen Sie ggf. eine [[CMS#CMS-Regeln|Regel]], wenn Sie bestimmte Inhalte nur bestimmten Besuchern anzeigen möchten (Beispiel: Link zu Topangeboten nur bei eingloggten Kunden).<br style="clear:both" /> | |
| − | + | ===Anlegen eines neuen Elements=== | |
| − | + | [[Bild:BeispielCMSBildBannerOnline.png|right|CMS Bildbanner Beispiel|250px]] | |
| − | # | + | # Öffnen Sie dazu den Dialog '''Elemente''' über ''Shopverwaltung / CMS / Elemente''<br style="clear:both" /> |
| − | + | # [[Bild:CMSShopElementBildBannerHinzufuegen.png|right|CMS Link Hinzufügen|320px]]Legen Sie wenn nicht vorhanden ein neues [[CMS#CMS-Element|CMS-Element]] | |
| − | + | # Wählen Sie einen Typ aus, beispielsweise [[CMS#CMS-Banner|Bildbanner]] wenn Sie z.B. in der rechten Spalte Ihres Shops ein verlinktes Bild anzeigen möchten | |
| − | + | # Füllen Sie das Formular entsprechend aus und hinterlegen ein Bild (bitte auf Bildgröße achten) | |
| − | + | # Hinterlegen Sie eine Verlinkung (Beispiel: auf eine Warengruppe oder auf eine Shopseite) | |
| − | + | # Damit das Element im '''ApoShop''' angezeigt wird und auch an der richtigen Stelle, wechseln Sie auf den Tab ''Position'' und wählen im Beispiel ''Rechte Spalte'' aus (mehrere Positionen möglich). | |
| + | # Ergänzend können Sie [[CMS#CMS-Regeln|Regeln]] hinterlegen (Beispiel: der aktuelle Bestellwert ist kleiner als 10,00€).<br style="clear:both" /> | ||
| Zeile 84: | Zeile 86: | ||
'''Hinweis: ''' Weitere [[CMS#CMS-Position|CMS-Positionen]] können nur durch Mauve angelegt werden. Diese müssen zudem im Layout/Template integriert werden (nur bei Individual-Shops möglich) | '''Hinweis: ''' Weitere [[CMS#CMS-Position|CMS-Positionen]] können nur durch Mauve angelegt werden. Diese müssen zudem im Layout/Template integriert werden (nur bei Individual-Shops möglich) | ||
| − | '''Hinweis: ''' ''Bei Speedfinder.de Indizieren'' setzt das Produkt | + | '''Hinweis: ''' ''Bei Speedfinder.de Indizieren'' setzt das Produkt [Speedfinder.de Speedfinder.de] vorraus. In der kostenfreien ''Speedfinder.de Abda''-Variante werden Content-Inhalte nicht indexiert. |
| + | |||
| + | |||
| + | == Wie kann ich das Menü / die Navigation im ApoShop bearbeiten? == | ||
| + | [[Datei:Startseite Bereiche zum Bearbeiten.jpg|mini|rechts]] | ||
| + | |||
| + | Die erste Ebene der Apothekenseite, direkt unter der Artikelsuche im oberen Bereich ist über den nahtlos integrierten CMS zu administrieren. Somit wird volle Flexibilität bei der Pflege der Apothekenseite gewährleistet. | ||
| + | # Öffnen Sie dazu den Dialog '''Elemente''' über ''Shopverwaltung / CMS / Elemente'' | ||
| + | # Öffnen Sie das [[CMS#CMS-Element|CMS-Element]] ''Navigation erste Zeile'' oder ''Navigation zweite Zeile'' | ||
| + | # Editieren Sie bestehende [[CMS#CMS-Linkliste|Links]], ändern die Reihenfolge oder legen weitere [[CMS#CMS-Linkliste|Link-Einträge an]] | ||
| + | ## Jeder [[CMS#CMS-Linkliste|Link]] hat zudem eigene Einstellungensmöglichkeiten, wie Titel, gültig von/bis, Weiterleitungsziel | ||
| + | ## Jeder einzelne [[CMS#CMS-Linkliste|Link]] kann zudem mit einer oder mehreren [[CMS#CMS-Regeln|Regeln]] belegt werden, sodass zum Beispiel der Eintrag ''Merkzettel'' nur für eingeloggte Kunden angezeigt wird. | ||
| + | |||
| + | [https://handbuch.mauve.de/images/9/90/Startseite_Bereiche_zum_Bearbeiten.jpg| Link zum Screenshot mit markierten Positionen in voller Größe.] | ||
| + | <br style="clear:both" /> | ||
| + | |||
| + | == Bildgrößen == | ||
| + | |||
| + | Die Angaben beziehen sich nur auf dem Mauve ApoShop mit "theme3". | ||
| + | |||
| + | === Logo === | ||
| + | # Breite max. 310px, Höhe max. 105px | ||
| + | |||
| + | === Slider === | ||
| + | # Hauptslider (Startseite oben): 1017px Breite (Höhe optional, empfohlen 250px) - alle Slides an der Stelle sollten die gleiche Höhe haben | ||
| + | # Vorteils-Seite (Startseite mitte - im Standard liefern wir dort Texte aus): bei 2 Slides 525px breit, bei 3 Slides 330px breit - Höhe frei wählbar | ||
| + | # Zusatz-Silder (Startseite unten - "über uns"): 678px Breite (Höhe optional am Text orientieren, empfohlen ca. 400px) | ||
| + | |||
| + | === Artikel === | ||
| + | # Zoom: 500px oder großer (Höhe oder Breite, das andere Maß passt sich automatisch an) | ||
| + | # Detailansicht: 300px * 300px | ||
| + | # Listenansicht: 120px * 120px | ||
| + | # Thumbnail : 40px * 40px | ||
| + | |||
| + | === Warengruppen === | ||
| + | # Klein (Vorschaubild): 120px * 120px | ||
| + | # Groß (Banner): 1020px max. Breite, Höhe am eingegebenen Text orientieren um eine Bündige Anzeige zu erzielen | ||
| + | |||
| + | <br style="clear:both" /> | ||
'''Weiterführende Informationen''' finden Sie im Handbuch unter [[CMS|CMS]]. | '''Weiterführende Informationen''' finden Sie im Handbuch unter [[CMS|CMS]]. | ||
| − | |||
| − | |||
Aktuelle Version vom 30. Dezember 2021, 08:33 Uhr
Einleitung
In diesem Kapitel möchten wir Ihnen einige Einstellungen sowie Neuanlage von Informationsseiten, Menüs, Warengruppen und Artikel erläutern.
Wie lege ich einen neuen Artikel an?
- Wechseln Sie im Mauve System3 auf den Reiter Artikel F11
- Klicken Sie in der Werkzeugleiste auf Hinzufügen / Artikel oder nutzen Sie die Tastenkombination STRG+H / Artikel
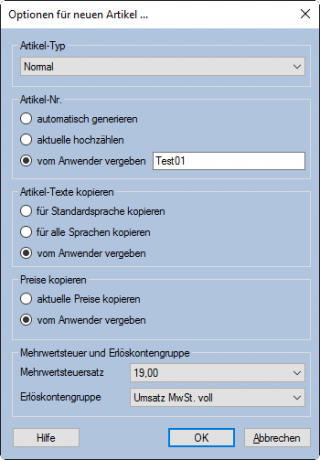
- Geben Sie die Kopfdaten des Artikels ein. Der Typ des Artikels ist entscheident, darüber steuern Sie beispielsweise beim Typ "Set-Artikel", dass Sie weitere Unterartikel hinzuügen können, siehe Setartikel
- Es wird Ihnen eine nahezu leere Maske angezeigt. Befüllen Sie nun die notwendigen Felder, im Detail:
- Artikelname
- Legen Sie fest ob der Artikel bestandsgeführt sein soll
- Setzen Sie den MwSt.-Satz sowie die passende Erlöskontengruppe für eine steuerlich korrekte Buchung
- Um den Artikel im ApoShop präsentieren zu können, benötigt der Artikel noch:
- Preise welche Sie manuell eintragen, kalkulieren oder importieren können. Die Preisgruppe definiert welche Ihrer Kunden, welchen Preis erhalten. Beachten Sie dabei weitere Einschränkungen wie Datum von/bis sowie die Verknüpfung zu einer bestimmten Kundennummer (meist nur bei Lieferanten notwendig).
- Hinterlegen Sie Beschreibungen zu Ihren Produkten.
Die Kurzbeschreibung wird i.d.R. im Kopfbereich des Artikels angezeigt, die Beschreibung (ausführlich Beschreibung) unterhalb der Artikeldaten. - Verknüpfen Sie den Artikel mit Warengruppen, damit dieser an den entsprechenden Stellen auffindbar ist, beispielsweise in der angelegten Warengruppe Angebote auf der Startseite. Möglichkeiten: Einzeln, Import, Massenmodifikation
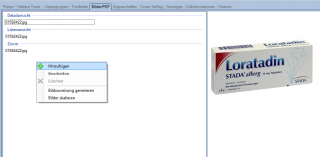
- Weil Kunden Produkte meist nur kaufen, welche Sie vorher auch sehen konnten, hinterlgen Sie Bilder in unterschiedlichen Größen (bspw. Listenansicht für die Darstellung in einer Warengruppe, Detailansicht und Zoom)
- Preise welche Sie manuell eintragen, kalkulieren oder importieren können. Die Preisgruppe definiert welche Ihrer Kunden, welchen Preis erhalten. Beachten Sie dabei weitere Einschränkungen wie Datum von/bis sowie die Verknüpfung zu einer bestimmten Kundennummer (meist nur bei Lieferanten notwendig).
Damit ist Ihr Artikel schon verkaufsfähig. Weitere Konfigurationen welche Sie vornehmen müssen/sollten:
- Artikel muss zum Verkauf verfügbar sein, beispielsweise über einen verfügbaren Bestand oder über das Kennzeichen Lagerartikel, abhängig der von Ihnen eingestellten Bestell-Button Regeln. Um einen Bestand einzubuchen nehmen Sie bitte einen Lagerzugang vor.
- Weiterhin muss der Artikel im Internet publiziert sein. Weitere mögliche Kriterien finden Sie im FAQ.
Ist alles korrekt eingestellt, wird Ihr Artikel nun im ApoShop angezeigt.
Nehmen Sie nun ggf. weitere Einstellungen vor (sofern zutreffend):
- Maximieren Sie Abverkäufe durch Cross Selling (Empfehlungen/Zubehör)
- Publizieren Sie Ihre Artikel für Preissuchmaschinen (Achtung: pharmazeutische Preissuchmaschinen verarbeiten nur Abda-Artikel, Eigenartikel können Sie daher nur bei "freien" Preissuchmaschinen wie Google, Idealo und co. anbieten).
Tipp: Hinterlegen Sie Meta-Daten, damit unter anderem bei Google die Suchergebnisse besser ermittelt und dargestellt werden können. Zur richtigen Befüllung empfehlen wir professionelle Tipps einzuholen. Eine kostenfreie Möglichkeit bietet beispielsweise die Plattform seo-united.de
Weiterführende Informationen finden Sie im Handbuch unter Neuanlegen von Artikeln
Wie lege eine neue Warengruppe an?
- Warengruppen finden Sie in der Menüleiste unter Referenzlisten / Warengruppen
- Klicken Sie auf Hinzufügen oder Hinzufügen / Root Warengruppe hinzufügen (Hinzufügen erstellt eine Warengruppe unterhalb der bereits selektierten Warengruppe, Beispiel Marken / Eucerin)
- So können Sie kinderleicht eigene Strukturen aufbauen, Beispiel: Marken / Eucerin / Handcremes. Artikel können dabei jeder dieser Warengruppe zugeordnet werden.
- So können Sie kinderleicht eigene Strukturen aufbauen, Beispiel: Marken / Eucerin / Handcremes. Artikel können dabei jeder dieser Warengruppe zugeordnet werden.
- Füllen Sie das Formular entsprechend aus, hinterlegen Sie wenn gewünscht Informationstexte (Beschreibung, Kurzbeschreibung) sowie Bilder
- Beschreibung und Foto groß werden in der Warengruppe als Teaser angezeigt. Hinterlegen Sie für Ihre Kunden (und auch Google) Inforamtionstexte passend zur Warengruppe.
- Foto klein wird benötigt, wenn Sie die Warengruppe beispielsweise schon auf der Startseite mit einem Vorschaubild präsentieren möchten. Die Optimale Bildgröße für kleine Warengruppenbilder ist: Breite 100px - Höhe 100px
- Möchten Sie zudem, dass die Warengruppe in einem CMS-Element (zum Beispiel Navigation) angezeigt wird, können Sie diese ohne Umwege gleich in der Warengruppe auswählen.
- Im Beispiel möchten wir die Markenshops auf der bereits vorinstallierten Position der Startseite (Position 2 / Markenshops) anzeigen. Weisen Sie die Warengruppe Markenshops der Startseite zu. So werden alle untergeordneten Warengruppen, im Beispiel Eucerin angzeigt.
- Damit die Warengruppe nicht leer bleibt, weisen Sie dieser die gewünschten Artikel zu. Möglichkeiten: Einzeln, Import, Massenmodifikation
- Beschreibung und Foto groß werden in der Warengruppe als Teaser angezeigt. Hinterlegen Sie für Ihre Kunden (und auch Google) Inforamtionstexte passend zur Warengruppe.
Tipp: Bestehende Warengruppen können Sie per Drag&Drop also mit geklickter Maus-Taste einfach verschieben
Tipp: Legen Sie ggf. Warengruppen für interne Zwecke (Auswertungen, Preiskalkulationen) an, setzen Sie dabei einfach das Häkchen Im Internet publizieren nicht. Im ApoShop werden solche Warengruppen ignoriert und nicht öffentlich angezeigt.
Tipp: Hinterlegen Sie Meta-Daten, damit unter anderem bei Google die Suchergebnisse besser ermittelt und dargestellt werden können. Zur richtigen Befüllung empfehlen wir professionelle Tipps einzuholen. Eine kostenfreie Möglichkeit bietet beispielsweise die Plattform seo-united.de
Weiterführende Informationen finden Sie im Handbuch unter Warengruppen.
Wie legt man neue Inhalte / Content an?
Content (also Inhalte / Informtionsinhalte) finden Sie im Mauve System3 unter Shopverwaltung / CMS (CMS = Content-Management-System)
Anlegen einer neuen Shopseite
- Öffnen Sie dazu den Dialog Shopseiten über Shopverwaltung / CMS / Seiten
- Klicken Sie Hinzufügen
- Befüllen Sie das Formular
- Name: I.d.R. nur für die interne Benamung der Shopseite
- Titel: Wird als Überschrift der Seite im ApoShop angezeigt
- Editor: Hinterlegen Sie notwendigen Informationen im Textfeld. Über die Werkzeugleiste des Editors können Sie auch weitere Inhalte wie Links, Bilder, Tabellen und co. einfügen, sowie die Texte formatieren.
- CMS Elemente anzeigen: weisen Sie die Seite dem gewünschten CMS-Element zu, Alternative Zuweisung siehe unten.
- Weisen Sie die neue Shopseite einem Element, beipspielsweise Navigation / Über uns zu.
- Navigieren Sie dazu über Shopverwaltung / CMS / Elemente
- Wählen Sie das gewünschte Element zum Bearbeiten aus
- Erstellen Sie einen neuen Link um Ihre Seite zu platzieren bzw. darauf zu verweisen.
- Möglichkeit a: Platzieren Sie die Seite als Unterlink (Plus-Icon mit Pfeil), also unterhalb eines bestehenden Menüpunktes, Beispiel: Über uns. Als Weiterleitungsziel wählen Sie Shopseite und die neuangelegte Seite aus.
- Möglichkeit b: Platzieren Sie die Seite als Link (Plus-Icon ohne Pfeil) direkt in der Navigation. Als Weiterleitungsziel wählen Sie Shopseite und die neuangelegte Seite aus.
- Setzen Sie ggf. eine Regel, wenn Sie bestimmte Inhalte nur bestimmten Besuchern anzeigen möchten (Beispiel: Link zu Topangeboten nur bei eingloggten Kunden).
Anlegen eines neuen Elements
- Öffnen Sie dazu den Dialog Elemente über Shopverwaltung / CMS / Elemente
- Legen Sie wenn nicht vorhanden ein neues CMS-Element
- Wählen Sie einen Typ aus, beispielsweise Bildbanner wenn Sie z.B. in der rechten Spalte Ihres Shops ein verlinktes Bild anzeigen möchten
- Füllen Sie das Formular entsprechend aus und hinterlegen ein Bild (bitte auf Bildgröße achten)
- Hinterlegen Sie eine Verlinkung (Beispiel: auf eine Warengruppe oder auf eine Shopseite)
- Damit das Element im ApoShop angezeigt wird und auch an der richtigen Stelle, wechseln Sie auf den Tab Position und wählen im Beispiel Rechte Spalte aus (mehrere Positionen möglich).
- Ergänzend können Sie Regeln hinterlegen (Beispiel: der aktuelle Bestellwert ist kleiner als 10,00€).
Tipp: Hinterlegen Sie Meta-Daten, damit unter anderem bei Google die Suchergebnisse besser ermittelt und dargestellt werden können. Zur richtigen Befüllung empfehlen wir professionelle Tipps einzuholen. Eine kostenfreie Möglichkeit bietet beispielsweise die Plattform seo-united.de
Hinweis: Weitere CMS-Positionen können nur durch Mauve angelegt werden. Diese müssen zudem im Layout/Template integriert werden (nur bei Individual-Shops möglich) Hinweis: Bei Speedfinder.de Indizieren setzt das Produkt [Speedfinder.de Speedfinder.de] vorraus. In der kostenfreien Speedfinder.de Abda-Variante werden Content-Inhalte nicht indexiert.
Die erste Ebene der Apothekenseite, direkt unter der Artikelsuche im oberen Bereich ist über den nahtlos integrierten CMS zu administrieren. Somit wird volle Flexibilität bei der Pflege der Apothekenseite gewährleistet.
- Öffnen Sie dazu den Dialog Elemente über Shopverwaltung / CMS / Elemente
- Öffnen Sie das CMS-Element Navigation erste Zeile oder Navigation zweite Zeile
- Editieren Sie bestehende Links, ändern die Reihenfolge oder legen weitere Link-Einträge an
Link zum Screenshot mit markierten Positionen in voller Größe.
Bildgrößen
Die Angaben beziehen sich nur auf dem Mauve ApoShop mit "theme3".
Logo
- Breite max. 310px, Höhe max. 105px
Slider
- Hauptslider (Startseite oben): 1017px Breite (Höhe optional, empfohlen 250px) - alle Slides an der Stelle sollten die gleiche Höhe haben
- Vorteils-Seite (Startseite mitte - im Standard liefern wir dort Texte aus): bei 2 Slides 525px breit, bei 3 Slides 330px breit - Höhe frei wählbar
- Zusatz-Silder (Startseite unten - "über uns"): 678px Breite (Höhe optional am Text orientieren, empfohlen ca. 400px)
Artikel
- Zoom: 500px oder großer (Höhe oder Breite, das andere Maß passt sich automatisch an)
- Detailansicht: 300px * 300px
- Listenansicht: 120px * 120px
- Thumbnail : 40px * 40px
Warengruppen
- Klein (Vorschaubild): 120px * 120px
- Groß (Banner): 1020px max. Breite, Höhe am eingegebenen Text orientieren um eine Bündige Anzeige zu erzielen
Weiterführende Informationen finden Sie im Handbuch unter CMS.